FREE K-12 AI LITERACY COURSES FOR THE 2025-2026 SCHOOL YEAR! Learn more here.
- Skill Struck
- Course Catalog
- HTML 1 & CSS 1
HTML 1 & CSS 1
This course walks students through the basics of coding with HTML and CSS alongside other topics such as digital citizenship, the internet, and data. Intended for students between grades 6 and 12.
3x a week over 16 weeks
HTML
CSS
Voyage
Semester
6th Grade
7th Grade
8th Grade
9th Grade
10th Grade
11th Grade
12th Grade
- Course Summary
- Course Outline
- Standard Alignment
- Course Project
Welcome to the HTML 1 & CSS 1 Semester Class! This class is designed to be taught 3 times a week over 16 weeks. The curriculum includes coding exercises and practice on the Skill Struck platform interspersed with classroom collaboration activities, discussion points, supplemental materials, and unplugged activities. Rather than learn coding concepts all at once, this course walks students through the basics of coding alongside other topics such as digital citizenship, the internet, and data. This integrated approach keeps students engaged with diverse learning strategies and fresh topics. Students from 6th grade through high school enjoy this class. Students work individually and as teams to build innovative and competitive coding solutions. HTML and CSS are the languages used to build and style websites. Students will be able to build their own websites throughout this course.

-
HC1.1 Introduction
Learning Outcomes:
Students explore what the definition of a computer is and discuss what items in the room could be considered computers. They are oriented to the Skill Struck platform and learn about HTML basics.
Topics covered:
Orient to the Platform
What is a computer
HTML Basics
HTML Heading
Standard alignment:
2-AP-11, 2-DA-07
-
HC1.2 Computer Parts and Pieces
Learning Outcomes:
Students examine the differeent parts and pieces of a computer and discover what each part does to contribute to the whole. They learn how to add text colors in HTML.
Topics covered:
Computer Parts and Pieces
Text Colors
Standard alignment:
2-AP-11, 2-AP-16, 2-DA-07, 2-CS-02
-
HC1.3 App Design
Learning Outcomes:
Students learn how to add fonts in HTML. They design an app and map out all the hardware and software that would be needed to make their app a reality.
Topics covered:
Fonts
App Design
Standard alignment:
2-AP-11, 2-AP-16, 2-DA-07, 2-CS-02
-
HC1.4 Language Exploration
Learning Outcomes:
Students will explore the similarities between learning a spoken language and learning a computer programming language. They will learn about the basic structure of an HTML file.
Topics covered:
Language Exploration Activity
HTML as a Language
HTML Structure
Standard alignment:
2-AP-11, 2-CS-02
-
HC1.5 Digital Citizenship
Learning Outcomes:
Students will analyze what the term 'citizenship' means and how it might apply to digital citizenship. They will discuss how we can be good digital citizens and how to be respectful in a technology-driven society.
Topics covered:
Citizenship Activity
Digital Citizenship
Standard alignment:
2-IC-23, 2-IC-20, 2-NI-05
-
HC1.6 Digital Safety
Learning Outcomes:
Students will examine how to exercise safe practices in a digital landscape. They will learn how to add background color and an HTML title to their webpages.
Topics covered:
Background Color
HTML Title
Digital Safety
Standard alignment:
2-CS-01, 2-CS-02, 2-NI-05, 2-NI-06, 2-DA-08, 2-AP-16, 2-IC-23
-
HC1.7 Paragraphs, Breaks, & Dividers
Learning Outcomes:
Students will give more content and meat to their website as they learn how to add paragraphs, breaks, and dividers to their HTML files.
Topics covered:
Paragraphs
Breaks
Dividers
Standard alignment:
2-CS-01, 2-CS-02, 2-NI-05, 2-DA-07, 2-DA-08, 2-AP-11, 2-IC-23
-
HC1.8 How the Internet Works
Learning Outcomes:
Students will discover how the internet works through a castle construction activity. They will learn how to add ordered and unordered lists to their HTML file.
Topics covered:
How the Internet works
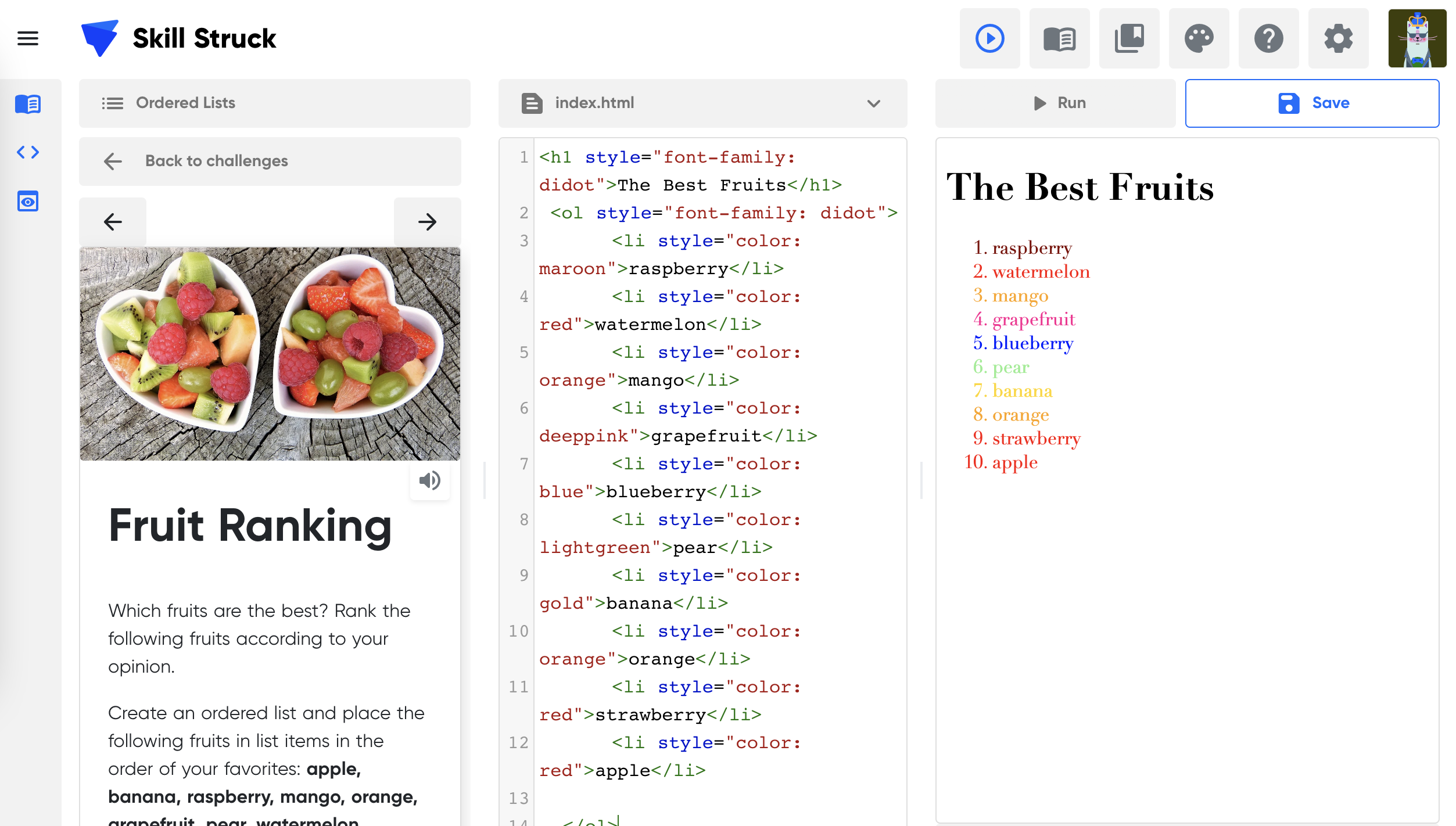
Ordered Lists
Unordered Lists
Standard alignment:
2-AP-11, 2-DA-07, 2-NI-04
-
HC1.9 Teach How the Internet Works
Learning Outcomes:
Students will review how the internet works through a teaching exercise. They will learn how to add text alignment and links to their HTML file.
Topics covered:
Review How the Internet Works
Text Align
Links
Standard alignment:
2-AP-16, 2-AP-11, 2-NI-04
-
HC1.10 Buttons and Images
Learning Outcomes:
Students will add more dynamic functionality to their websites as tehy learn how to add buttons and images to their HTML file.
Topics covered:
Buttons
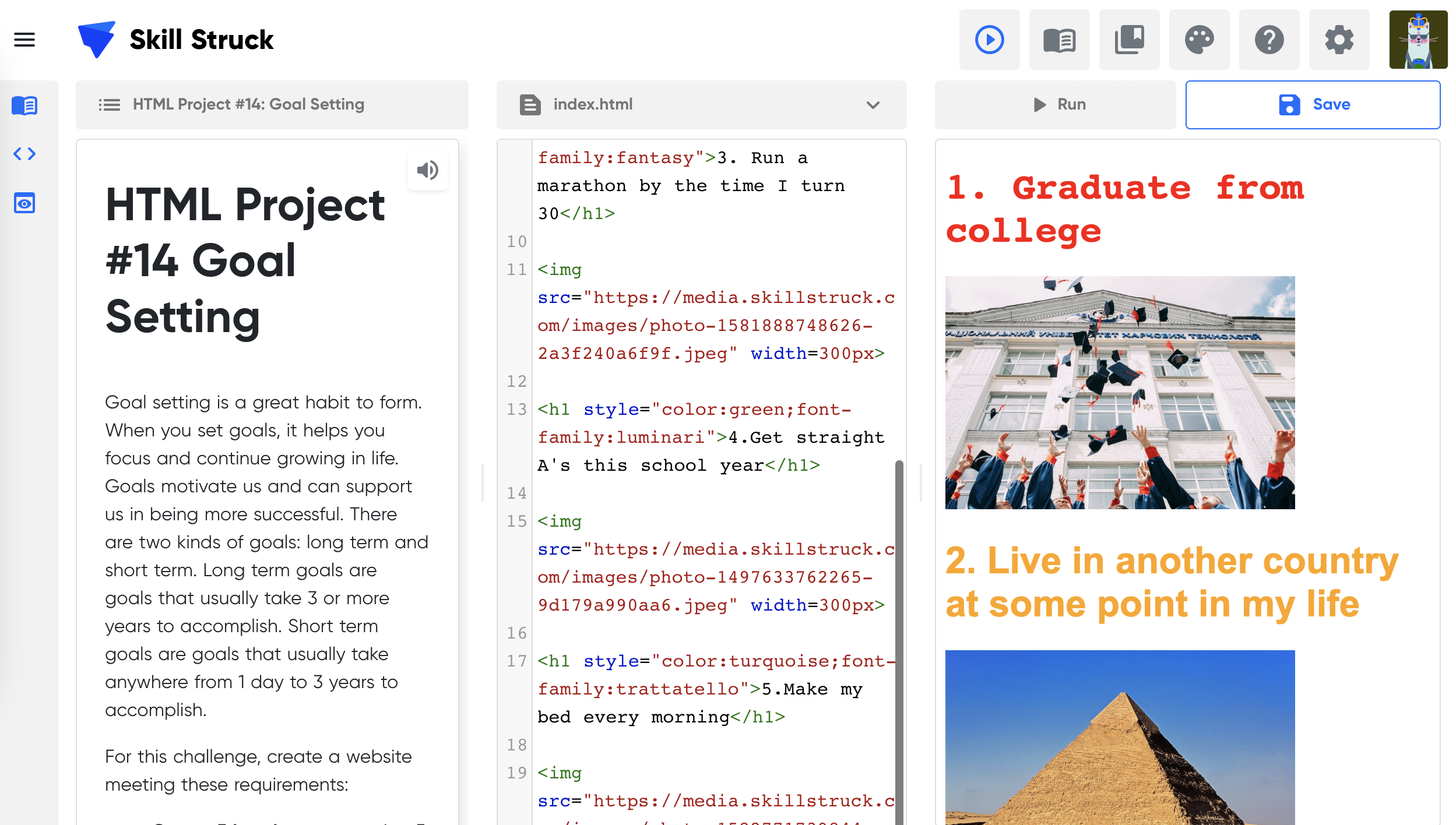
Images
Standard alignment:
2-IC-21, 2-AP-11, 2-AP-16, 2-DA-07
-
HC1.11 Computers and Your World
Learning Outcomes:
Students will examine the role of computers in their everyday life and discuss what potential boundaries might be helpful in their lives. They will learn how to add background images to their website.
Topics covered:
Computers and Your World
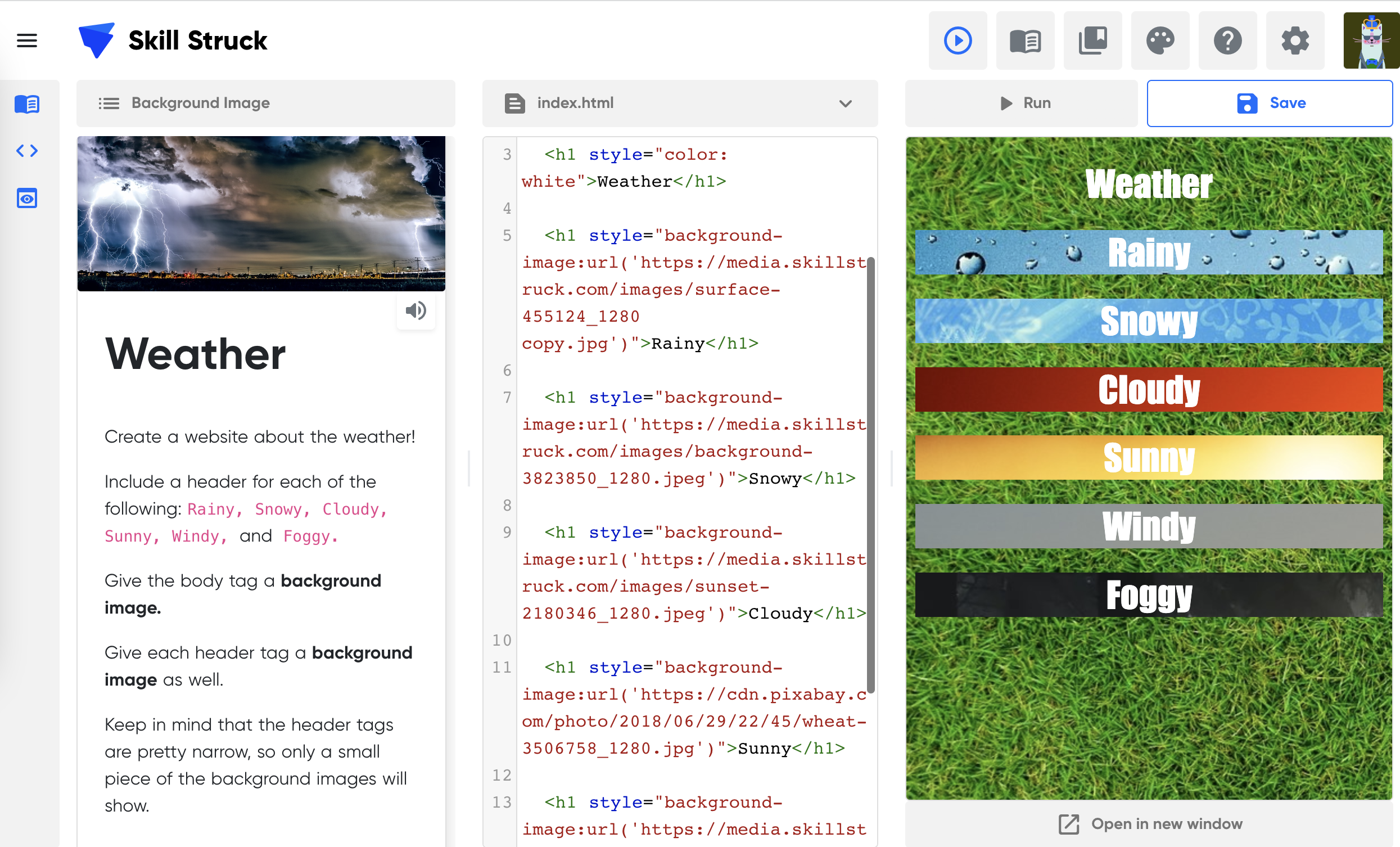
Background Images
Standard alignment:
2-AP-11, 2-AP-16, 2-IC-20
-
HC1.12 Videos
Learning Outcomes:
Students will increase engagement on their websites by learning how to add videos to their HTML files.
Topics covered:
Videos
Standard alignment:
2-DA-07, 2-AP-11, 2-AP-13, 2-AP-16, 2-AP-17
-
HC1.13 Problem Solving
Learning Outcomes:
Students will exercise their problem solving abilities through the presentation of different challenging scenarios. They will learn how to add image links to their HTML files.
Topics covered:
Problem Solver Scenarios
Image Links
Standard alignment:
2-CS-03, 2-AP-11, 2-AP-13
-
HC1.14 Magic Carpet
Learning Outcomes:
Students will discover their approach to challenges through a magic carpet class task. Throughout the task, they will be able to see what their natural tendencies are and the way they interact with others to reach a goal.
Topics covered:
Magic Carpet Task
Magic Carpet Processing
Standard alignment:
2-CS-03, 2-AP-13, 2-AP-15
-
HC1.15 Blind Polygon
Learning Outcomes:
Students will be presented with a challenging task to create shapes as a team while blindfolded. Throughout the task, they will have the opportunity to see their appraoch to problems and the way they utilize resources at hand. They will learn to add marquees to their HTML files.
Topics covered:
Blind Polygon Task
Blind Polygon Processing
Marquees
Standard alignment:
2-CS-03, 2-AP-11, 2-AP-13, 2-AP-15
-
HC1.16 Team Project Planning
Learning Outcomes:
Students will examine the requirements for the team project and will form teams. In their teams, they will outline a plan to split up tasks to be able complete the task on time. They will have time to get started on their project.
Topics covered:
Team Project Explanation
Team Project Planning
Team Project Time
Standard alignment:
2-CS-01, 2-CS-02, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-19, 2-AP-18, 2-IC-22
-
HC1.17 Feedback
Learning Outcomes:
Students will work in their teams to build out their collaborative website. They will practice giving and recieiving helpful feedback through a feedback activity.
Topics covered:
Team Project Time
HTML Project Feedback
Standard alignment:
2-CS-01, 2-CS-02, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-19, 2-AP-18, 2-IC-22
-
HC1.18 Team Project Presentations
Learning Outcomes:
Students will have time to work on their team project. They will present their team projects for the class and share how the process of working together went.
Topics covered:
Team Project Time
Team Project Presentations
Standard alignment:
2-CS-01, 2-CS-02, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-19, 2-AP-18, 2-IC-22
-
HC1.19 External Style Sheet
Learning Outcomes:
Students will be introduced to the CSS langauge and will practice connecting their CSS file to an HTML file. They will examine why programmers use external stylesheets and the benefits to organizing code in this way.
Topics covered:
Introduction to CSS
Connecting your CSS File to an HTML File.
Standard alignment:
2-DA-07, 2-AP-11, 2-AP-14, 2-AP-16
-
HC1.20 Careers in Web Development
Learning Outcomes:
Students will explore different careers in web development. They will think about how they feel about the different career options and explore what might be of interest to them. They will learn how to add text shadow to their webpages.
Topics covered:
Careers in Web Development
Text Shadow
Standard alignment:
2-DA-07, 2-AP-11, 2-IC-20
-
HC1.21 Practice with the External Style Sheet
Learning Outcomes:
Students will practice industry standards of changing an HTML project to an external style sheet. They will learn how to add rounded corners to their web pages.
Topics covered:
Switch Styling to an External Style Sheet Activity
Rounded Corners
Standard alignment:
2-DA-07, 2-AP-11, 2-AP-16, 2-IC-20
-
HC1.22 Box Shadow
Learning Outcomes:
Students will make their websites more professional with box shadows and color gradients.
Topics covered:
Box Shadow
Color Gradients
Standard alignment:
2-NI-06, 2-AP-11, 2-AP-14, 2-AP-16, 2-AP-19
-
HC1.23 Communication in a Digital Society
Learning Outcomes:
Students analyze different opinions as to what is considered appropriate communication in a digital society. They will practice what they've learned so far on an HTML project.
Topics covered:
Communication in a Digital Society
HTML Project: Favorite Movie
Standard alignment:
2-CS-01, 2-CS-02, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-16, 2-AP-17, 2-AP-19, 2-IC-20
-
HC1.24 Comments and Classes
Learning Outcomes:
Students will discover how to add appropriate documentation to their code through comments and how to organize their CSS code with classes.
Topics covered:
Comments in HTML/CSS
Classes
Standard alignment:
2-DA-07, 2-AP-11, 2-AP-13, 2-AP-14
-
HC1.25 Accessible Interventions
Learning Outcomes:
Students will explore different ways to take a computational artifact and make it more accessible for more kinds of people. They will learn how to use the color picker tool on their web pages.
Topics covered:
Accessible Interventions Activity
Color Picker
Standard alignment:
2-CS-01, 2-CS-02, 2-NI-06, 2-DA-07, 2-AP-11, 2-AP-16, 2-IC-20, 2-IC-21
-
HC1.26 Amusement Park Accessibility
Learning Outcomes:
Students will practice making things more accessible through an amusement part activity. They will learn how to add margins and padding to their web pages.
Topics covered:
Amusement Park Accessibility
Margins
Padding
Standard alignment:
2-CS-01, 2-AP-11, 2-IC-21
-
HC1.27 Pseudo Selectors & Opacity
Learning Outcomes:
Students will learn how to add more advanced design features through pseudo selectors and opacity to their web pages.
Topics covered:
Pseudo Selectors
Opacity
Standard alignment:
2-CS-01, 2-DA-07, 2-AP-11, 2-AP-16:, 2-IC-20, 2-IC-21
-
HC1.28 Div Tags
Learning Outcomes:
Students will review what the different computer parts and pieces do and how they interact. They will learn to better organize their code through the use of div tags.
Topics covered:
Computer Parts and Pieces Review
Div Tags
Standard alignment:
2-CS-02, 2-DA-07, 2-AP-11, 2-AP-16
-
HC1.29 Troubleshooting with Grandma
Learning Outcomes:
Students will practice how to troubleshoot different scenarios through an interactive class activity. They will learn how to add design elements to buttons on their web pages.
Topics covered:
Troubleshooting with Granny Activity
Button Design
Standard alignment:
2-CS-03, 2-AP-11, 2-AP-13, 2-IC-21
-
HC1.30 List Styles & Icons
Learning Outcomes:
Students will further polish their websites by adding list styles. They will also learn how to add icons to their website, a critical element of modern websites.
Topics covered:
List Styles
CSS Icons
Standard alignment:
2-AP-11, 2-AP-19
-
HC1.31 Design Tips
Learning Outcomes:
Students will explore the world of UI and learn different tips and tricks of design that improve a website. They will learn how to add borders to their website.
Topics covered:
Design Tips
Borders
Standard alignment:
2-CS-01, 2-CS-03, 2-AP-11, 2-AP-13
-
HC1.32 Website Makeover
Learning Outcomes:
Students will take a previous HTML project and improve it with what CSS they have learned since then.
Topics covered:
Extreme Makeover Website Edition Activity
Standard alignment:
2-CS-01, 2-CS-03, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-16, 2-AP-17
-
HC1.33 Media Queries
Learning Outcomes:
Students will learn the basics of making their websiites responsive by adding media queries and positioning to their website.
Topics covered:
Positioning
Media Queries
Standard alignment:
2-CS-01, 2-AP-11
-
HC1.34 Background Image Styles
Learning Outcomes:
Students will discover how to represent algorithms using a visual flow chart and practice building flow charts to find solutions. They will learn how to add background image styles to their websites.
Topics covered:
Background Image Styles
Fow Charts Activity
Standard alignment:
2-CS-03, 2-AP-10, 2-AP-11, 2-AP-19
-
HC1.35 Flow Charts
Learning Outcomes:
Students will practice building flow charts through an interactive life sized flow chart activity. They will pick a past challenge they have done and will build a flow chart for it.
Topics covered:
Life Sized Flow Chart
Flow Chart for Previous Challenge Activity
Standard alignment:
2-DA-07, 2-AP-10, 2-AP-11
-
HC1.36 Encryption
Learning Outcomes:
Students will explore the cyber security concept of encryption through a cipher activity. They will practice their CSS skills through working on one of the CSS projects.
Topics covered:
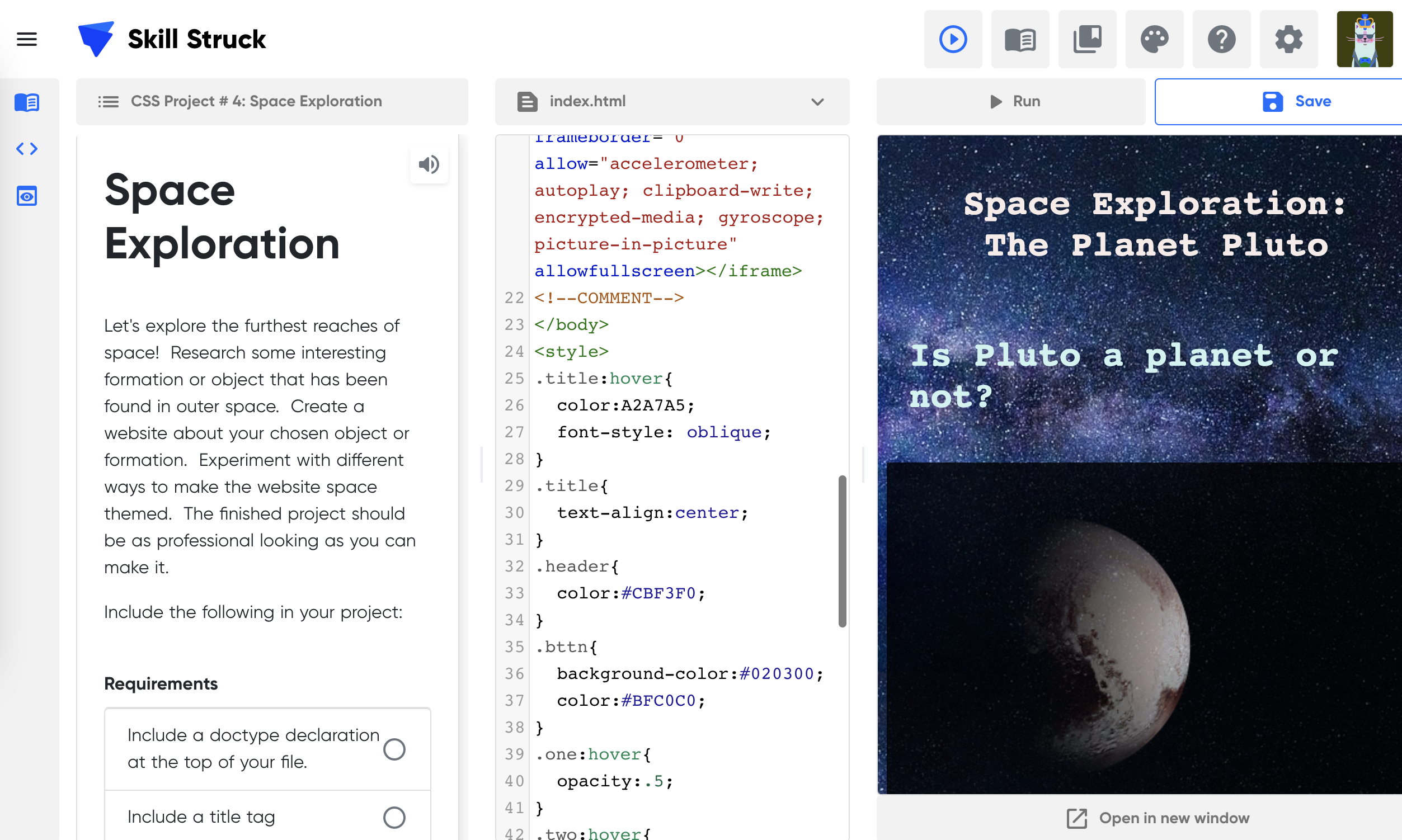
CSS Project
Pig Pen Cipher
Standard alignment:
2-NI-06, 2-DA-07
-
HC1.37 Data Charts
Learning Outcomes:
Students will practice different methods of data representation through pie charts and bar graphs.
Topics covered:
Pie Charts Activity
Bar Graphs Demonstration
Standard alignment:
2-DA-07, 2-DA-08, 2-IC-22
-
HC1.38 Advertisement Analysis
Learning Outcomes:
Students will analyze different advertisments and asses how well they reach their target audiences. They will practice their CSS skills through the CSS Dream Car project.
Topics covered:
Advertisement Analysis
Dream Car Project
Standard alignment:
2-DA-07, 2-DA-08, 2-AP-11, 2-IC-20, 2-IC-22
-
HC1.39 Market Research
Learning Outcomes:
Students will conduct their own research through sending out a google form to their classmates. They will discuss data privacy and explore how they feel about their personal data.
Topics covered:
Market Research Activity
Data Privacy Discussion
Standard alignment:
2-CS-01, 2-DA-08, 2-AP-15, 2-IC-20, 2-IC-22, 2-IC-23
-
HC1.40 Amoeba
Learning Outcomes:
Students will explore different approaches to teamwork through an Amoeba activity. They will discuss different tips and tricks for working effectively on a team.
Topics covered:
Amoeba Team Activity
Opinions about Working on a Team
Tips for Working on a Team
Standard alignment:
2-AP-15, 2-AP-18, 2-IC-22
-
HC1.41 Forming Teams
Learning Outcomes:
Students will be introduced to their final team project for the class. They will understand what the requirements are and what is expected of them. Students will form their teams and build a plan for how to successfully complete their project on time.
Topics covered:
Team Project Explanation
Forming Teams for the HTML/CSS Project
Standard alignment:
2-CS-01, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-18, 2-AP-19, 2-IC-22
-
HC1.42 Team Project
Learning Outcomes:
Students will review the requirements for the team project as well as their team's plan to complete it on time. They will have time to work on their team Project.
Topics covered:
Review Team Project Requirements
Team Project Time
Standard alignment:
2-CS-01, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-18, 2-AP-19, 2-IC-22
-
HC1.43 Team Project Time
Learning Outcomes:
Students will have time to work in their teams. This gives them opportunities to collaborate with peers and problem solve as a group.
Topics covered:
Team Project Time
Standard alignment:
2-CS-01, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-18, 2-AP-19, 2-IC-22
-
HC1.44 Team Project Market Research
Learning Outcomes:
Students will conduct market research on their team project to practice giving and recieving feedback. They will have time to work in their teams to follow their team plans to finish on time.
Topics covered:
Team Project Market Research
Team Project Time
Standard alignment:
2-CS-01, 2-DA-07, 2-DA-09, 2-AP-11, 2-AP-13, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-18, 2-AP-19, 2-IC-22
-
HC1.45 Team Project Time
Learning Outcomes:
Students will work in their teams to figure out the best solutions that work for all team members. They will work together to build a cohesive website with consistent styling and content.
Topics covered:
Team Project Time
Standard alignment:
2-CS-01, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-18, 2-AP-19, 2-IC-22
-
HC1.46 Team Project Presentations
Learning Outcomes:
Teams will present their team projects for the class. They will practice reporting on how their coding went and how they were able to work as a team.
Topics covered:
Team Project Presentations
Standard alignment:
2-CS-01, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-18, 2-AP-19, 2-IC-22
-
HC1.47 Reflections
Learning Outcomes:
Students will review various CSS concepts and see how much students can recall from the class. They will reflect on how much they've learned through the CSS project Game On.
Topics covered:
Concept Review Demonstration
CSS Project Game On
Standard alignment:
2-DA-07, 2-AP-11, 2-AP-16, 2-AP-17
-
HC1.48 Why Coding Matters for the Future
Learning Outcomes:
Students will reflect on everything they've learned in this class as they look through old HTML projects. They will be able to see how much they improved. They will discuss why computer science is so important for students to learn at all ages.
Topics covered:
Old HTML Projects Activity
Why Computer Science Matters Discussion
Standard alignment:
2-IC-20, 2-IC-21
Download the 2022 Skill Struck Standards Alignment + Correlation Guide to view a general list of our standard alignments, or find your state's specific alignment below:
HTML 1 & CSS 1
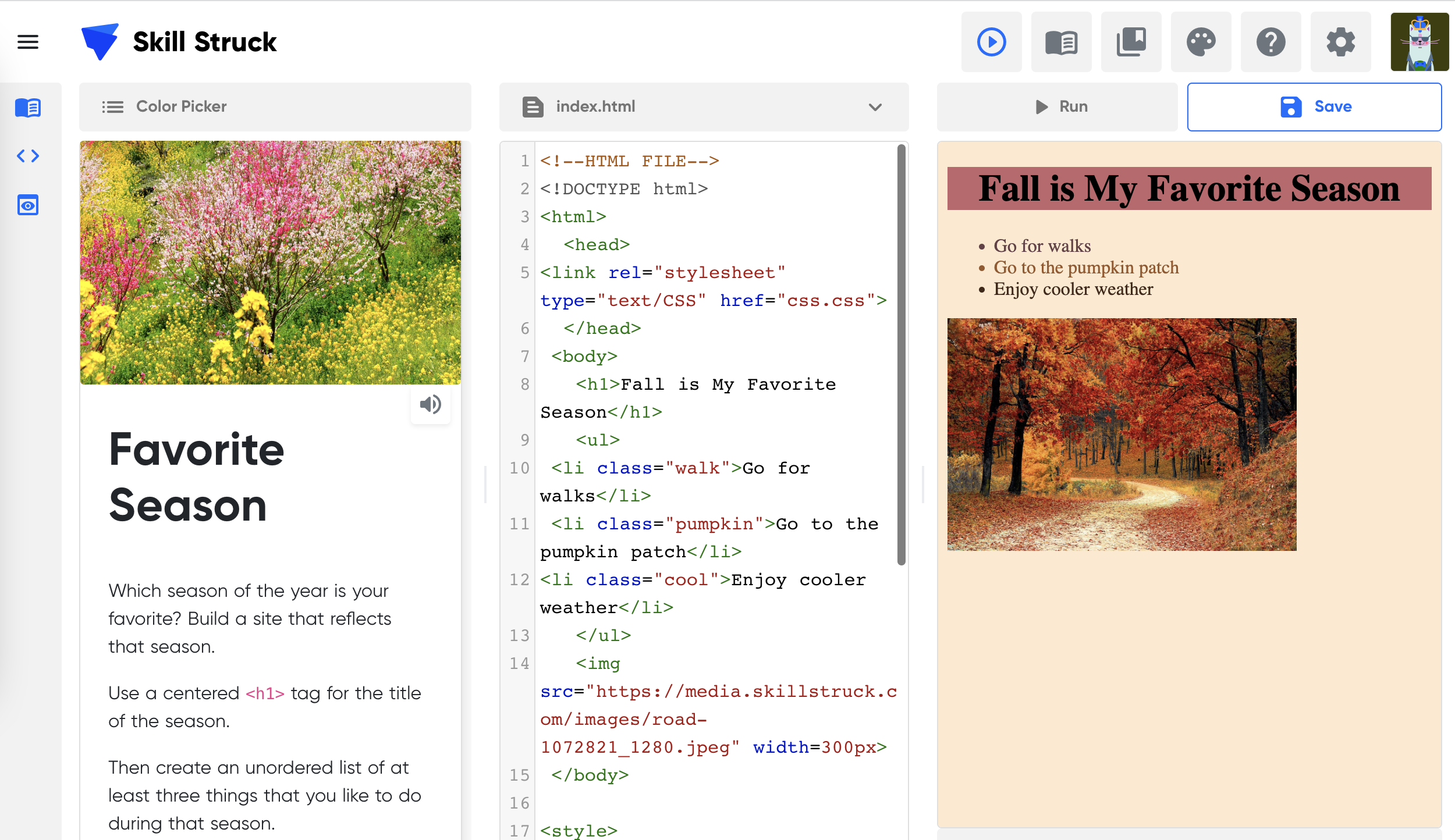
In this course, students will complete challenges that help solidify concepts as they use skills in a variety of ways. In order to complete tasks, students will creatively apply what they've learned by using different approaches to reach a goal. This experience closely follows challenges they would face in a technical interview, allowing them to practice. Students will create a variety of websites using different web development skills.
-
433 Student Activities
81 Teacher Resources
40 Checkpoints
2 Pre/Post Test
-
127 Quiz Questions
Autograder
English and Spanish
Skill Struck Reviews

Having a mapped out, structured way to learn and experience the Computer Science curriculum really freed up time for me to give students one-on-one attention. It also gave me more opportunities to give the students additional programming assignments to help them understand the concepts better.
Scott Couch
CS Teacher, Maeser Prep Academy

The program and the people behind it are innovative, intelligent, and organized. The platform is very user-friendly and l have been able to guide my students easily through the curriculum.
Dillon Gilpin
High School CS Teacher, Duchesne County School District

All of the content is fun and engaging for our students! Regarding the support and partnership, they are always on top of everything. Small issues are resolved quickly, and that is not typical with other EdTech companies.
Donna Woods
CTE Cyber Pathway Instructor, Moreno Valley United School District