FREE K-12 AI LITERACY COURSES FOR THE 2025-2026 SCHOOL YEAR! Learn more here.
- Skill Struck
- Course Catalog
- HTML & CSS Coding Specialist Certification Prep
HTML & CSS Coding Specialist Certification Prep
This course dives deep into HTML and CSS concepts in order to prepare for the Knowledge Pillars HTML & CSS Coding Specialist Certification.
97 Platform Lessons
9th Grade
10th Grade
11th Grade
12th Grade
CSS
HTML
Voyage
Year
Industry Certifications
- Course Summary
- Course Outline
- Standard Alignment
- Course Project
This course dives deeper into web development as students discover more of what HTML and CSS can do. Students explore the possibilities of bootstrap, animations, and tables among other topics. Students polish their websites further, adding sophistication and interaction to their sites.

-
KP HTML1: HTML Basics / Headers
Learning Outcomes:
Students will learn how to use HTML to create and format headers on a web page. They will understand the different header tags and how they help organize content.
Topics covered:
HTML Basics
Heading
Standard alignment:
-
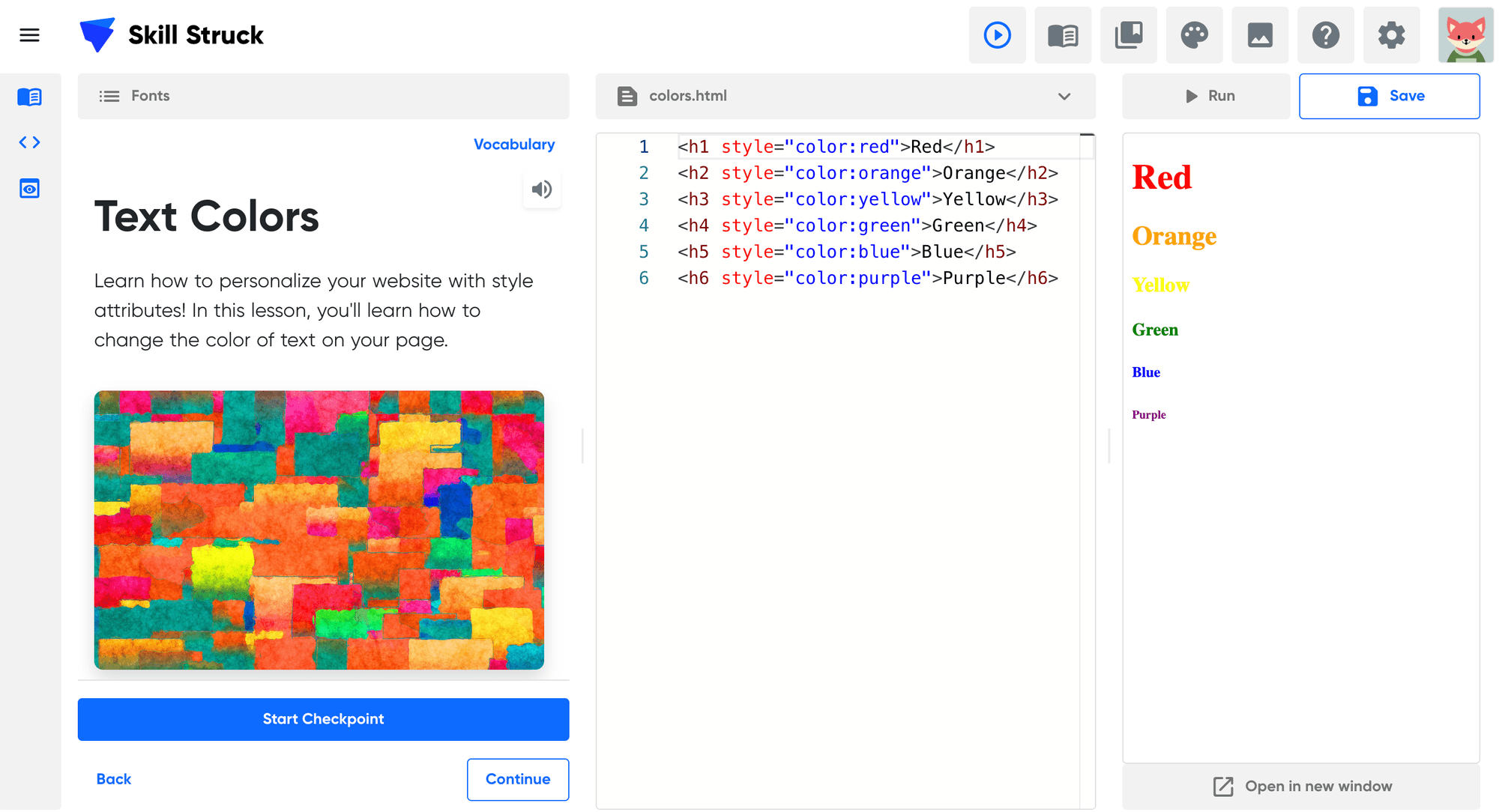
KP HTML2: Text Colors / Fonts
Learning Outcomes:
This lesson focuses on changing text colors and fonts in HTML. Students will learn how to style text to make it more visually appealing.
Topics covered:
Text Colors
Fonts
Standard alignment:
-
KP HTML3: HTML as a Language / HTML Structure
Learning Outcomes:
Students will explore HTML as a language and learn about its basic structure. They'll understand how HTML elements are organized to build web pages.
Topics covered:
HTML as a Language
HTML Structure
Standard alignment:
-
KP HTML4: Background Color / HTML Title
Learning Outcomes:
This lesson teaches students how to set background colors and add titles to their HTML pages. They will learn how to enhance the visual design of their web pages.
Topics covered:
Background Color
HTML Title
Standard alignment:
-
KP HTML5: Basic Web Practice / Paragraphs
Learning Outcomes:
Students will practice basic web design techniques by working with paragraphs in HTML. They'll learn how to format and organize text effectively.
Topics covered:
Basic Web Practice
Paragraphs
Standard alignment:
-
KP HTML6: Breaks & Dividers / History Website
Learning Outcomes:
Students will learn to use breaks and dividers in HTML to separate content. They will apply these techniques to create a simple history-themed website.
Topics covered:
Breaks & Dividers
History Website
Standard alignment:
-
KP HTML7: Ordered Lists / Unordered Lists
Learning Outcomes:
This lesson covers creating ordered and unordered lists in HTML. Students will understand how to organize and present information in a list format.
Topics covered:
Ordered Lists
Unordered Lists
Standard alignment:
-
KP HTML8: Book Report / Text Align
Learning Outcomes:
Students will create a book report web page and learn how to align text. They will practice text alignment to improve the layout of their content.
Topics covered:
Book Report
Text Align
Standard alignment:
-
KP HTML9: Links / Images
Learning Outcomes:
This lesson teaches students how to add links and images to their web pages. They will learn how to make their pages interactive and visually engaging.
Topics covered:
Links
Images
Standard alignment:
-
KP HTML10: Color Check In / Identity
Learning Outcomes:
Students will review color choices and their impact on website identity. They will learn how to use color to represent the theme and mood of a website.
Topics covered:
Color Check In
Identity
Standard alignment:
-
KP HTML11: A Calming Place / Buttons/Event Listeners
Learning Outcomes:
This lesson focuses on creating calming web pages and adding buttons with event listeners. Students will learn how to make interactive elements on their sites.
Topics covered:
A Calming Place
Buttons/Event Listeners
Standard alignment:
-
KP HTML12: Success Skills / Background Images
Learning Outcomes:
Students will learn how to set background images for their web pages. They will use these skills to enhance the visual appeal of their designs.
Topics covered:
Success Skills
Background Images
Standard alignment:
-
KP HTML13: Goal Setting / Gratitude Journal
Learning Outcomes:
This lesson involves creating a goal-setting or gratitude journal web page. Students will practice structuring and designing pages for personal or reflective content.
Topics covered:
Goal Setting
Gratitude Journal
Standard alignment:
-
KP HTML14: Zones of Regulation / Videos
Learning Outcomes:
Students will incorporate videos into their web pages, focusing on creating content related to the Zones of Regulation. They will learn to embed and control video playback.
Topics covered:
Zones of Regulation
Videos
Standard alignment:
-
KP HTML15: Favorite Movie / Cereal Website
Learning Outcomes:
This lesson guides students in creating themed web pages about their favorite movie or cereal. They will apply their HTML skills to build engaging, themed websites.
Topics covered:
Favorite Movie
Cereal Website
Standard alignment:
-
KP HTML16: Audio / Image Link
Learning Outcomes:
Students will learn to embed audio files and create image links in HTML. They will practice making their web pages multimedia-rich and interactive.
Topics covered:
Audio
Image Link
Standard alignment:
-
KP HTML17: Olympic Website / Marquees
Learning Outcomes:
This lesson involves building an Olympic-themed website and using marquees. Students will add scrolling text to their sites for dynamic content presentation.
Topics covered:
Olympic Website
Marquees
Standard alignment:
-
KP HTML18: Introduction to CSS / Favorite Holiday
Learning Outcomes:
Students will be introduced to CSS by creating a web page about their favorite holiday. They will learn how CSS can enhance the styling of HTML elements.
Topics covered:
Introduction to CSS
Favorite Holiday
Standard alignment:
-
KP HTML19: Connecting your CSS File to an HTML File / Historical Figure Report
Learning Outcomes:
This lesson teaches students how to link a CSS file to an HTML document. They will apply this knowledge to style a historical figure report.
Topics covered:
Connecting CSS files to HTML files
Historical Figure Report
Standard alignment:
-
KP HTML20: Text Shadows / Rounded Corners
Learning Outcomes:
Students will learn to apply text shadows and rounded corners to HTML elements. They will use these techniques to add visual effects and improve design.
Topics covered:
Text Shadow
Rounded Corners
Standard alignment:
-
KP HTML21: Box Shadow / Music History
Learning Outcomes:
This lesson focuses on using box shadows in CSS while creating a music history-themed web page. Students will enhance their designs with shadow effects.
Topics covered:
Box Shadow
Music History
Standard alignment:
-
KP HTML22: Color Gradient / Comments in HTML/CSS
Learning Outcomes:
Students will learn to create color gradients and add comments to their HTML and CSS code. They will use gradients to improve visual appeal and comments for better code organization.
Topics covered:
Color Gradient
Comments in HTML/CSS
Standard alignment:
-
KP HTML23: Classes / Color Picker
Learning Outcomes:
This lesson covers using classes in CSS and choosing colors with a color picker tool. Students will learn to apply consistent styles and select colors effectively.
Topics covered:
Classes
Color Picker
Standard alignment:
-
KP HTML24: Theme Checkpoint / Margin & Padding
Learning Outcomes:
Students will review their web design themes and learn about margin and padding in CSS. They will practice spacing elements to improve layout and design.
Topics covered:
Margin & Padding
Theme Checkpoint
Standard alignment:
-
KP HTML25: Pseudo Selectors / Opacity
Learning Outcomes:
This lesson introduces pseudo selectors in CSS and teaches how to adjust opacity. Students will use these techniques to create stylish and interactive web pages.
Topics covered:
Pseudo Selectors
Opacity
Standard alignment:
-
KP HTML26: Div Tags / Culture Websites
Learning Outcomes:
Students will learn to use div tags to structure web pages about different cultures. They will practice organizing content using these HTML elements.
Topics covered:
Div Tags
Culture Websites
Standard alignment:
-
KP HTML27: Button Design / Let It Grow
Learning Outcomes:
This lesson focuses on designing buttons and creating a web page with a "Let It Grow" theme. Students will learn to style buttons for better user interaction.
Topics covered:
Button Design
Let It Grow
Standard alignment:
-
KP HTML28: List Styles / CSS Icons
Learning Outcomes:
Students will explore list styles and use CSS to add icons to their lists. They will enhance the appearance of lists on their web pages with visual elements.
Topics covered:
List Styles
CSS Icons
Standard alignment:
-
KP HTML29: Borders / Positioning
Learning Outcomes:
This lesson covers adding borders and positioning elements in CSS. Students will practice defining borders and placing elements precisely on their web pages.
Topics covered:
Borders
Positioning
Standard alignment:
-
KP HTML30: Media Queries Intro / Awesome Pets
Learning Outcomes:
Students will be introduced to media queries and apply them to create a web page about awesome pets. They will learn to make their designs responsive to different screen sizes.
Topics covered:
Media Queries Intro
Awesome Pets
Standard alignment:
-
KP HTML31: CSS Grid / CSS Flexbox
Learning Outcomes:
This lesson covers using CSS Grid and Flexbox for layout design. Students will learn to create complex, flexible layouts with these powerful CSS tools.
Topics covered:
CSS Grid
CSS Flexbox
Standard alignment:
-
KP HTML32: Background Image Style / Space Exploration
Learning Outcomes:
Students will apply background image styles to a web page about space exploration. They will learn to use images effectively to enhance their content.
Topics covered:
Background Image Style
Space Exploration
Standard alignment:
-
KP HTML33: External Style Sheet / Professional Color Scheme
Learning Outcomes:
This lesson focuses on linking an external style sheet to an HTML file and choosing a professional color scheme. Students will learn to manage styles across multiple pages.
Topics covered:
External Style Sheet
Professional Color Scheme
Standard alignment:
-
KP HTML34: Bootstrap Intro / Dream Car
Learning Outcomes:
Students will be introduced to Bootstrap by designing a web page about their dream car. They will use Bootstrap's framework to simplify their design process.
Topics covered:
Bootstrap Intro
Dream Car
Standard alignment:
-
KP HTML35: Bootstrap Classes / All Time Best Brand
Learning Outcomes:
This lesson covers using Bootstrap classes to design a page about an all-time best brand. Students will practice applying pre-designed classes for efficient styling.
Topics covered:
Bootstrap Classes
All Time Best Brand
Standard alignment:
-
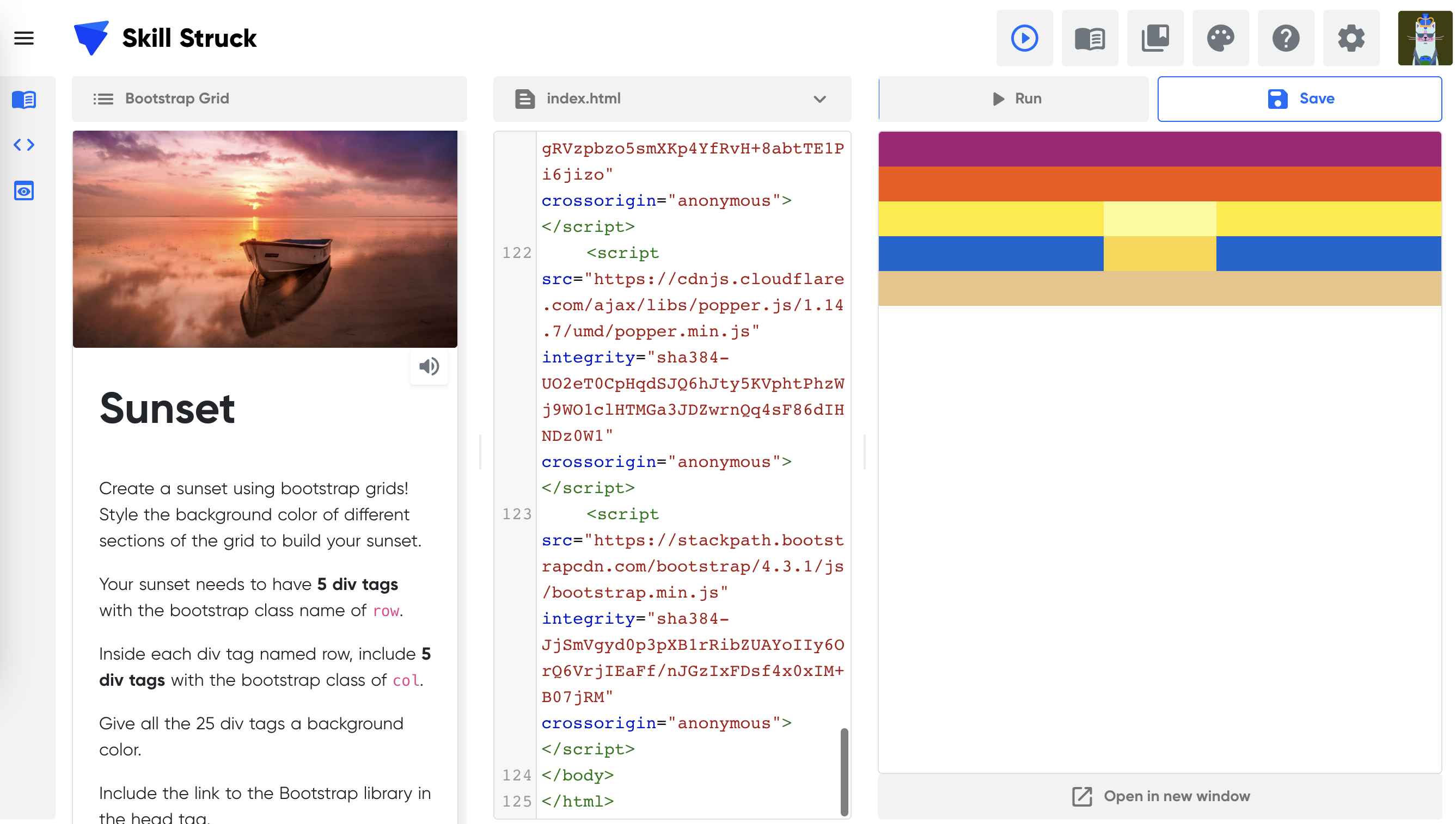
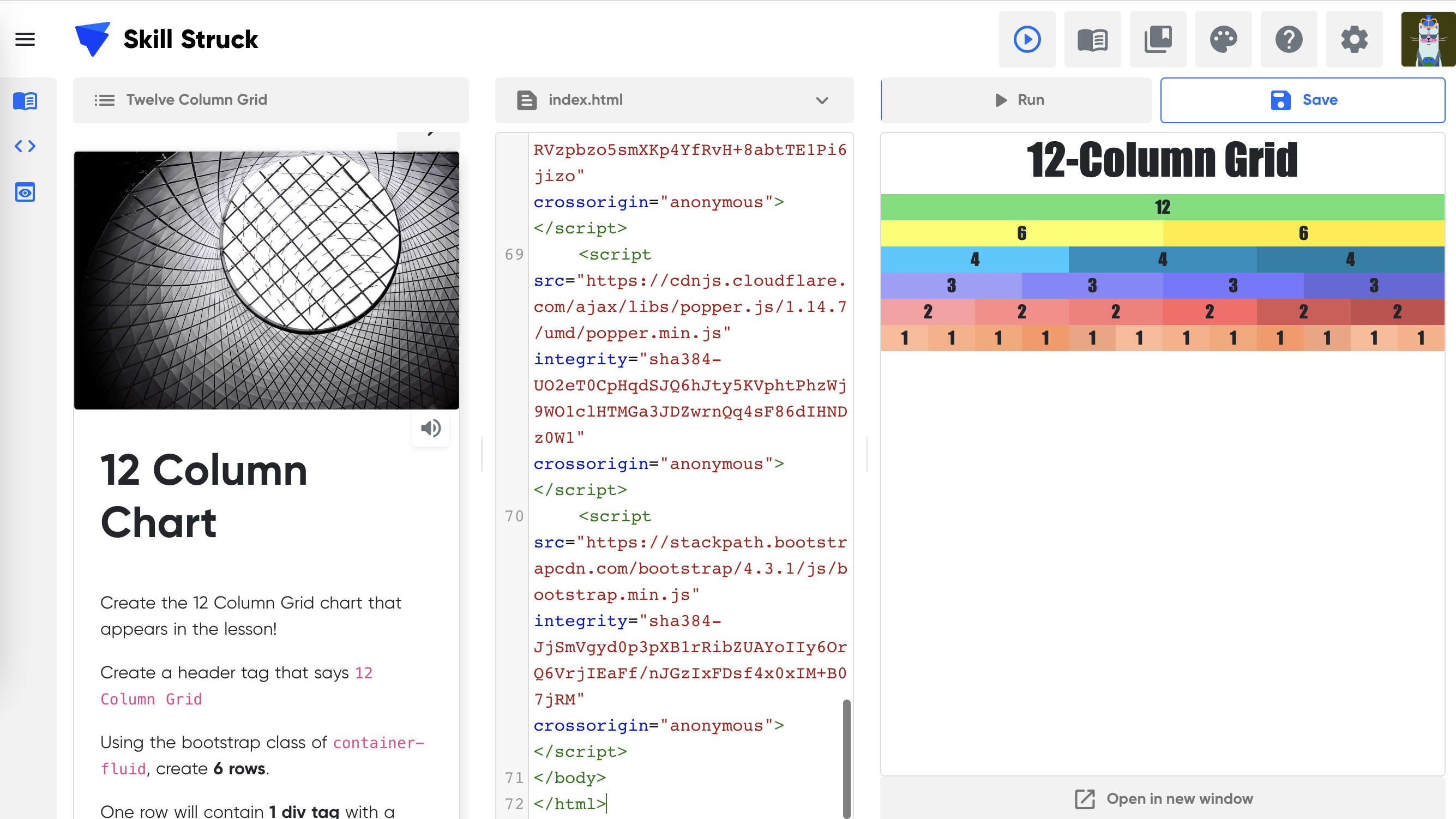
KP HTML36: Bootstrap Grid / Twelve Column Grid
Learning Outcomes:
Students will learn about the Bootstrap grid system and the twelve-column layout. They will use this system to create responsive and well-organized web pages.
Topics covered:
Bootstrap Grid
Twelve Column Grid.
Standard alignment:
-
KP HTML37: Grid Review / School Mascot
Learning Outcomes:
This lesson reviews the grid system and applies it to a school mascot-themed web page. Students will reinforce their grid layout skills with a practical project.
Topics covered:
Grid Review
School Mascot
Standard alignment:
-
KP HTML38: Bootstrap Jumbotron / Restaurant
Learning Outcomes:
Students will use Bootstrap's Jumbotron component to create a restaurant-themed web page. They will learn to highlight key content using this prominent feature.
Topics covered:
Bootstrap Jumbotron
Restaurant
Standard alignment:
-
KP HTML39: Bootstrap Cards / Bootstrap Carousels
Learning Outcomes:
This lesson explores using Bootstrap cards and carousels for dynamic content display. Students will enhance their web pages with these interactive elements.
Topics covered:
Bootstrap Cards
Bootstrap Carousels
Standard alignment:
-
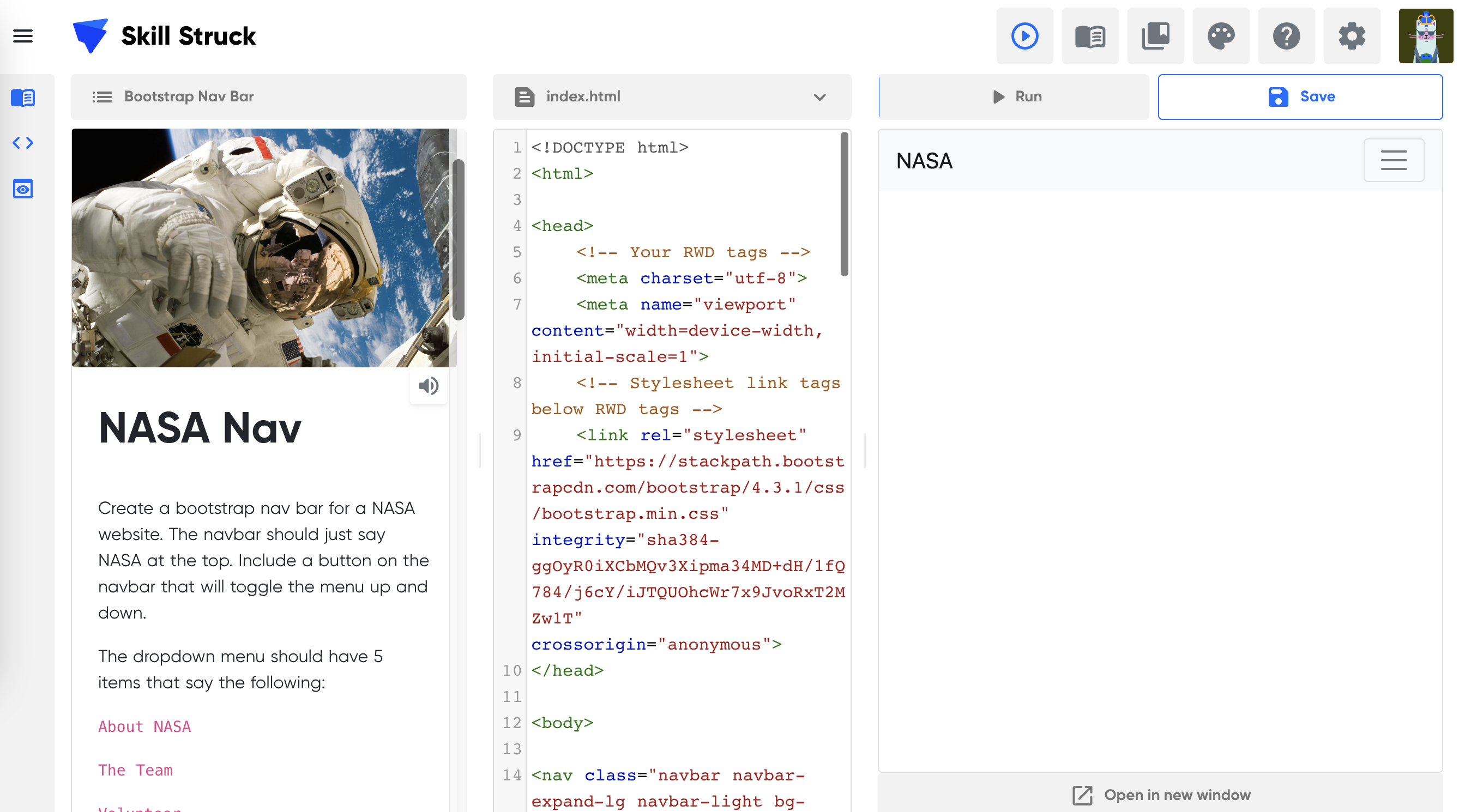
KP HTML40: Bootstrap Nav Bar / Bootstrap Dropdown
Learning Outcomes:
Students will learn to create navigation bars and dropdown menus using Bootstrap. They will develop user-friendly site navigation with these components.
Topics covered:
Bootstrap Dropdown
Bootstrap Nav Bar
Standard alignment:
-
KP HTML41: Components Review / Game On
Learning Outcomes:
This lesson reviews various Bootstrap components by designing a game-themed web page. Students will apply their knowledge of Bootstrap elements to build a fun, interactive site.
Topics covered:
Components Review
Game On
Standard alignment:
-
KP HTML42: Transform / Transition
Learning Outcomes:
Students will learn to apply CSS transforms and transitions to their web pages. They will use these techniques to create animated and visually appealing effects.
Topics covered:
Transform
Transition
Standard alignment:
-
KP HTML43: Transitions Review / Animations
Learning Outcomes:
This lesson reviews CSS transitions and introduces animations. Students will learn to create engaging animations to enhance user experience on their sites.
Topics covered:
Transitions Review
Animations
Standard alignment:
-
KP HTML44: Tables Intro / Tables Continued
Learning Outcomes:
Students will get an introduction to HTML tables and continue exploring their features. They will learn to organize data effectively using tables.
Topics covered:
Tables Introduction
Tables Continued
Standard alignment:
-
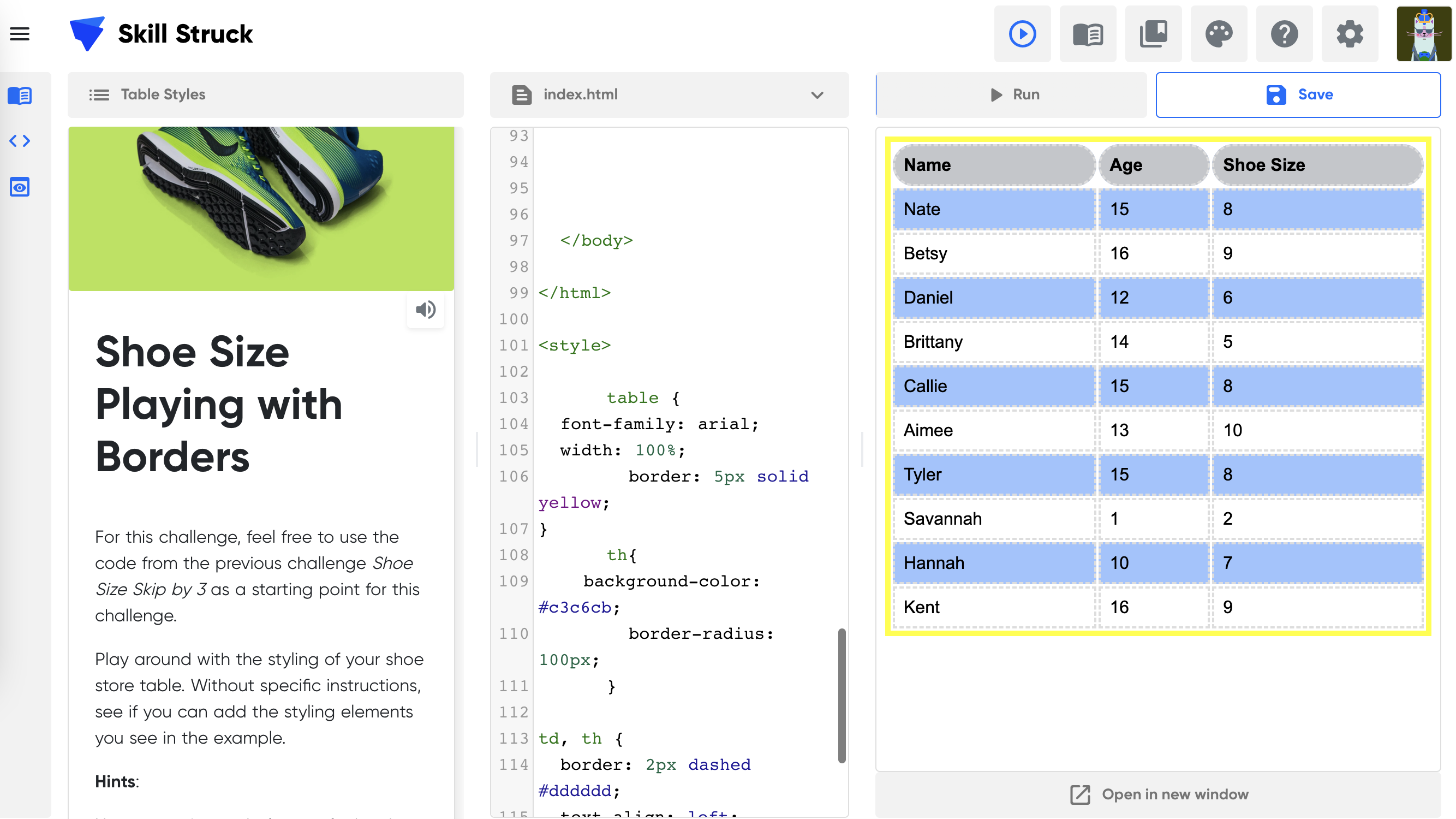
KP HTML45: Table Styles / Table Review
Learning Outcomes:
This lesson focuses on styling tables and reviewing table design techniques. Students will enhance the appearance and functionality of their data tables.
Topics covered:
Table Styles
Table Review
Standard alignment:
-
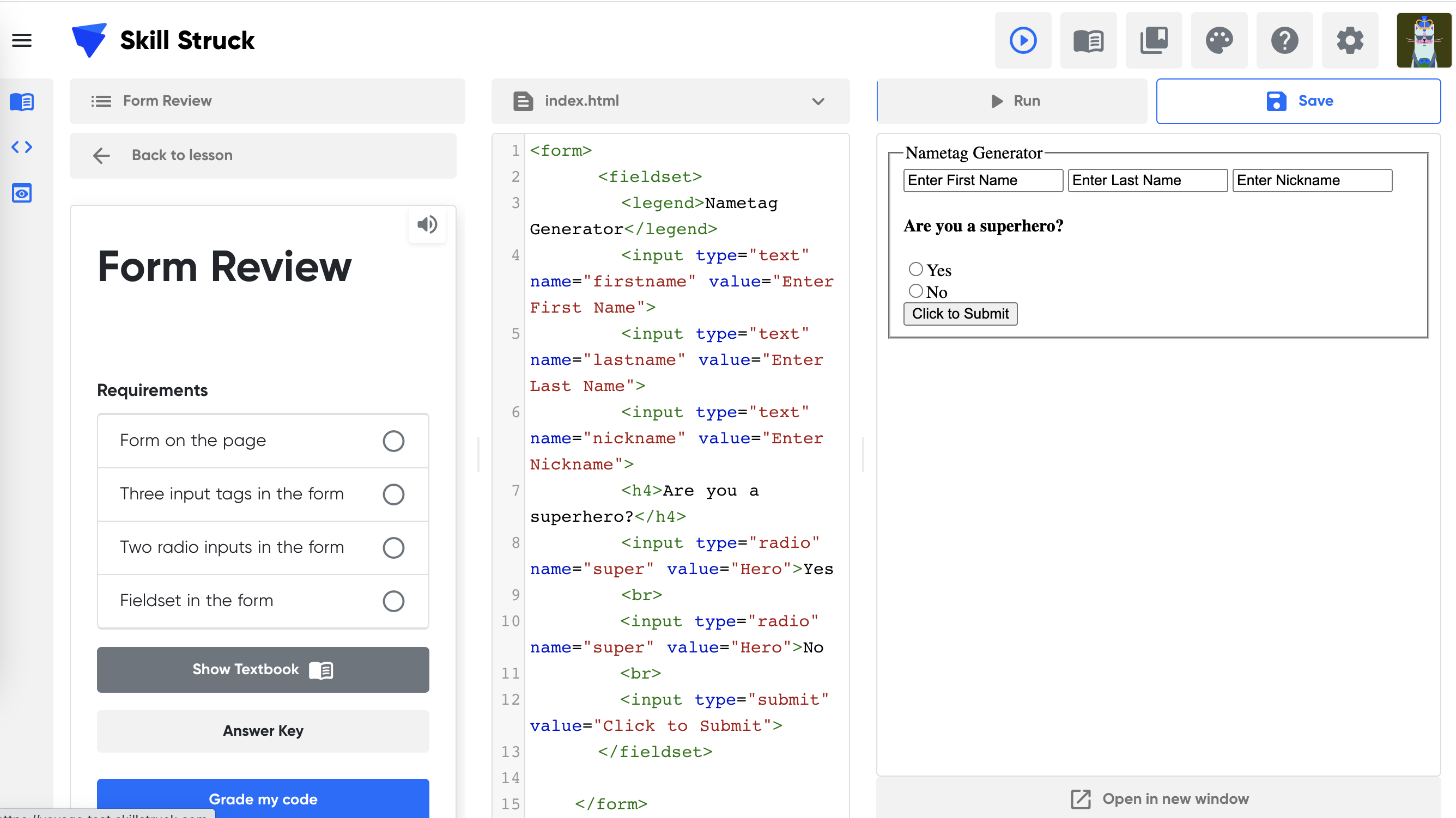
KP HTML46: Forms / Text Input
Learning Outcomes:
Students will learn to create forms and use text input fields in HTML. They will practice designing forms to collect user information effectively.
Topics covered:
Forms
Text Input
Standard alignment:
-
KP HTML47: Radio Input / Facebook Plugins
Learning Outcomes:
This lesson covers using radio input fields and integrating Facebook plugins. Students will learn to add interactive elements and social media features to their pages.
Topics covered:
Radio Input
Facebook Plugins
Standard alignment:
-
KP HTML48: Custom HTML Elements / Shadow DOM
Learning Outcomes:
Students will explore creating custom HTML elements and using the Shadow DOM. They will learn to encapsulate and manage web components for more modular designs.
Topics covered:
Custom HTML Elements
Shadow DOM
Standard alignment:
Download the 2022 Skill Struck Standards Alignment + Correlation Guide to view a general list of our standard alignments, or find your state's specific alignment below:
HTML & CSS Coding Specialist Certification Prep
In this course, students will complete challenges that help solidify concepts as they use skills in a variety of ways. In order to complete tasks, students will creatively apply what they've learned by using different approaches to reach a goal. This experience closely follows challenges they would face in a technical interview, allowing them to practice. Students will create a variety of more advanced websites using different web development skills.
-
504 Student Activities
106 Teacher Resources
65 Checkpoints
3 Pre/Post Test
-
208 Quiz Questions
Autograder
English and Spanish
Skill Struck Reviews

Having a mapped out, structured way to learn and experience the Computer Science curriculum really freed up time for me to give students one-on-one attention. It also gave me more opportunities to give the students additional programming assignments to help them understand the concepts better.
Scott Couch
CS Teacher, Maeser Prep Academy

The program and the people behind it are innovative, intelligent, and organized. The platform is very user-friendly and l have been able to guide my students easily through the curriculum.
Dillon Gilpin
High School CS Teacher, Duchesne County School District

All of the content is fun and engaging for our students! Regarding the support and partnership, they are always on top of everything. Small issues are resolved quickly, and that is not typical with other EdTech companies.
Donna Woods
CTE Cyber Pathway Instructor, Moreno Valley United School District