FREE K-12 AI LITERACY COURSES FOR THE 2025-2026 SCHOOL YEAR! Learn more here.
- Skill Struck
- Course Catalog
- Fundamentals of Computer Science
Fundamentals of Computer Science
This course walks students through basic Python concepts within the context of game design. Students will also explore other topics such as the internet, digital citizenship, and data.
3 times a week over 32 weeks
Python
Voyage
Year
6th grade
7th grade
8th grade
9th grade
10th grade
11th grade
12th grade
- Course Summary
- Course Outline
- Standard Alignment
- Course Project
This course includes coding exercises and practice on the Skill Struck platform as well as collaborative classroom activities, discussion points, supplemental material, and unplugged activities. Students learn the basics of Python and implement the concepts they learn by creating drawings, animations, and computer games. Students complete both a team and independent project to demonstrate their game design and Python skills. Along with these programming concepts, students will learn about digital safety, digital citizenship, computers, the internet, and more.

-
FCS 1: History of Computers & Introduction to Python in Game Design
Learning Outcomes:
Students explore what computers are and how computers have evolved over time. They also learn what the Python programming language is and how to create a Python file.
Topics covered:
History of Computers
Python & Game Design Introduction
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-14, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-IC-20, 2-AP-17, 2-AP-14, 2-AP-13, 2-AP-11, 2-DA-07
-
FCS 2: Computer Parts & Pieces/Hardware v Software & Variables in Game Design
Learning Outcomes:
Students examine the different parts of a computer and discuss the differences between hardware and software. They learn how to create a variable and explore the meaning of abstraction.
Topics covered:
Computer Parts
Hardware and Software
Variables
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-14, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-17, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07, 3A-CS-02, 3A-CS-01, 2-CS-03, 2-CS-02
-
FCS 3: How the Internet Works & Input/Output in Game Design
Learning Outcomes:
Students examine the internet by learning how to effectively search the internet and exploring how packets work with the internet. Students also create inputs/outputs in their code.
Topics covered:
Overview of the Internet
Packets
Input/Output
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-14, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-17, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07, 2-NI-04
-
FCS 4: How the Internet Works Continued & Syntax & Comments for Game Design
Learning Outcomes:
Students explore structure within the internet. They also examine Python syntax and add comments to document their code.
Topics covered:
Internet Structures
Syntax
Comments
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-14, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3B-NI-03, 3A-IC-24, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 3A-NI-04, 2-AP-19, 2-AP-17, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07, 2-NI-04, 2-CS-02
-
FCS 5: Troubleshooting Techniques & Variable Types in Game Design
Learning Outcomes:
Students learn how to diagnose and solve problems with technology. Students declare and print different types of variables.
Topics covered:
Troubleshooting
Variable Types
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-14, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 3A-CS-03, 2-AP-17, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07, 2-CS-03
-
FCS 6: Lists & Math in Game Design
Learning Outcomes:
Students learn how math relates to game design and explore how to group data using lists.
Topics covered:
Lists in Game Design
Math in Game Design
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-14, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-14, 3A-AP-13, 2-AP-17, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 7: Debugging Strategies & If Statements in Game Design
Learning Outcomes:
Students examine how to use troubleshooting techniques to find bugs in their code. Students practice creating if statements with conditionals.
Topics covered:
Troubleshooting
Debugging Strategies
If Statements
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-14, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-15, 3A-AP-13, 2-AP-17, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07, 2-CS-03
-
FCS 8: Careers in Web Development & Conditionals in Game Design
Learning Outcomes:
Students explore different careers in technology. They dive deeper into conditionals and learn about AND and OR conditions.
Topics covered:
Career Exploration
Conditionals in Game Design
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-14, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-15, 3A-AP-13, 2-IC-20, 2-AP-17, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 9: Further Career Exploration & Else If Statements in Game Design
Learning Outcomes:
Students conduct research on a career in the computer industry. Students create else if statements that check for more than one condition.
Topics covered:
Career Exploration
Else If Statements in Game Design
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-14, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-15, 3A-AP-13, 2-IC-20, 2-AP-17, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 10: Digital Citizenship & Functions in Game Design
Learning Outcomes:
Students discuss what it means to be a good digital citizen in today's world. Students learn how to create and call functions.
Topics covered:
Digital Citizenship
Technology and Treatment
Functions
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-14, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-IC-20, 2-AP-17, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07, 2-NI-05
-
FCS 11: Digital Safety & While Loops in Game Design
Learning Outcomes:
Students learn how to be digitally safe. Students learn how to use while loops and how to quit loops.
Topics covered:
Digital Safety
While Loops in Game Design
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-18, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3B-NI-04, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 3A-NI-08, 3A-NI-07, 3A-NI-06, 3A-NI-05, 2-AP-17, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 12: Programming Languages & Function Parameters in Game Design
Learning Outcomes:
Students explore the role computers play in our lives. They compare different programming languages and learn about the importance of function parameters in game design.
Topics covered:
Computers and Your World
Programming Languages
Function Parameters
Standard alignment:
3B-AP-24, 3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-IC-20, 2-AP-17, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 13: Binary
Learning Outcomes:
Students explore the binary numbering system and create messages using binary.
Topics covered:
Binary
Standard alignment:
3A-DA-09, 2-DA-07, 2-NI-06
-
FCS 14: Binary Continued
Learning Outcomes:
Students review the binary numbering system and create an art project using binary.
Topics covered:
Binary
Standard alignment:
3A-CS-01, 3A-DA-09, 2-NI-06, 2-DA-07
-
FCS 15: Digital Footprint & Pygame Basics
Learning Outcomes:
Students discuss what it means to create a positive digital footprint. Students are introduced to Pygame and walk through the basics of this Python module.
Topics covered:
Digital Footprint
Copyright
Introduction to Pygame
Standard alignment:
3B-IC-26, 3B-IC-25, 3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-IC-28, 3A-IC-24, 3A-AP-23, 3A-AP-20, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-IC-20, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 16: Digital Accessibility & Background for Drawing Shapes in Pygame
FCS 16: Digital Accessibility & Background for Drawing Shapes in Pygame
Learning Outcomes:
Students define digital accessibility and explain why it's important. Students add a background color to their Pygame window.
Topics covered:
Accessibility
Introduction to Drawing Shapes in Pygame
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-IC-25, 3A-AP-23, 3A-AP-21, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-IC-21, 2-IC-20, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07, 2-CS-01
-
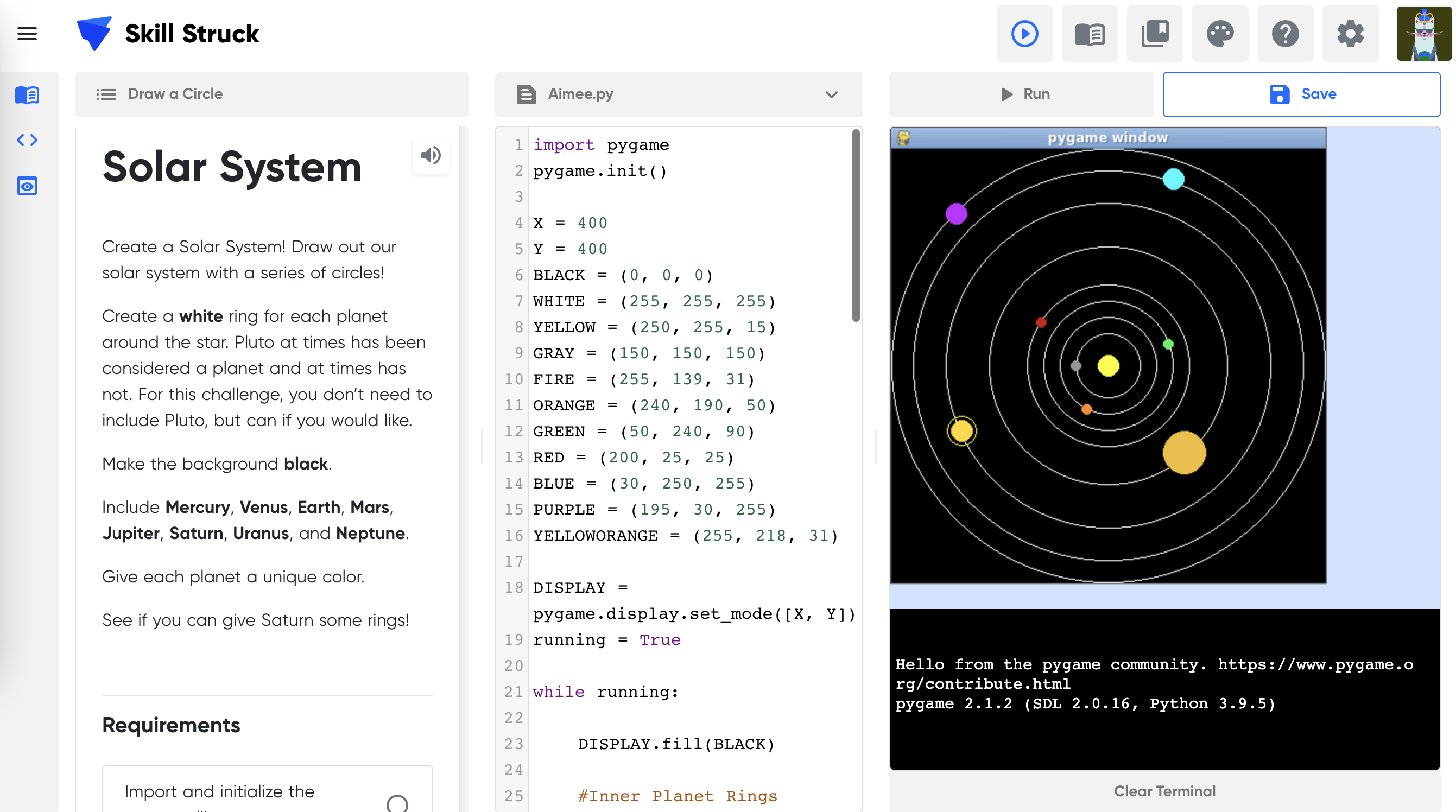
FCS 17: Social Media Advice Panel & Draw a Circle
Learning Outcomes:
Students discuss how to use social media appropriately. They learn how to draw a circle in Pygame.
Topics covered:
Social Media Use
Drawing a Circle in Pygame
Standard alignment:
3B-IC-27, 3B-IC-25, 3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-IC-24, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-IC-20, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 18: Data Compression & Draw a Rectangle
Learning Outcomes:
Students learn about how we use data compression to save space. Students draw a rectangle in Pygame.
Topics covered:
Data Compression
Lossless Text Compression
Drawing a Rectangle in Pygame
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 3A-DA-10, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 19: Space Saver Puzzle & Draw a Triangle
Learning Outcomes:
Students put together a puzzle and explore how the puzzle relates to data storage. Students draw a triangle in Pygame.
Topics covered:
Data
Computer Storage
Drawing a Triangle in Pygame
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 20: Storage & Draw a Straight Line
Learning Outcomes:
Students discuss their experiences with data, storage, data collection, and more. Students learn how to draw a straight line in Pygame.
Topics covered:
Storage
Data
Drawing a Straight Line in Pygame
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 21: Data & Draw an Arc
Learning Outcomes:
Students examine the history of data storage. Students learn how to draw an arc in Pygame.
Topics covered:
Data Storage
Bytes
Drawing an Arc in Pygame
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 3A-DA-09, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 22: Market Research & Draw a Smiley Face
Learning Outcomes:
Students conduct their own market research and create a visualization of the data they collect. Students create a drawing of a smiley face in Pygame.
Topics covered:
Market Research
Conducting Research
Drawing a Smiley Face in Pygame
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 3A-DA-12, 3A-DA-11, 2-IC-22, 2-AP-17, 2-AP-16, 2-AP-15, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-08, 2-DA-07
-
FCS 23: Team Project Kickoff
Learning Outcomes:
Students are introduced to their first project of the course which is a team project. Students walk through the guidelines of the project which involves creating a drawing of a superhero cape. Students begin working with their teams on their projects.
Topics covered:
Team Project Overview
Team Project Planning
Team Project Time
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-20, 3B-AP-19, 3B-AP-17, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-IC-27, 3A-AP-23, 3A-AP-22, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-IC-22, 2-AP-18, 2-AP-17, 2-AP-16, 2-AP-15, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 24: Feedback
Learning Outcomes:
Students work on their team projects and practice giving consructive feedback to other groups in order to help them improve their projects.
Topics covered:
Team Project Time
Providing Feedback
Standard alignment:
3B-AP-23, 3B-AP-22, 3B-AP-21, 3B-AP-20, 3B-AP-19, 3B-AP-17, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-IC-27, 3A-AP-23, 3A-AP-22, 3A-AP-19, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-IC-22, 2-AP-18, 2-AP-17, 2-AP-16, 2-AP-15, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 25: Team Project Presentations
Learning Outcomes:
Students finish up their team projects then present them to the class.
Topics covered:
Team Project Time
Team Project Presentations
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-20, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-IC-27, 3A-AP-23, 3A-AP-22, 3A-AP-19, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-IC-22, 2-AP-18, 2-AP-17, 2-AP-16, 2-AP-15, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 26: Self Driving Car Pitch & Types of Computer Games
Learning Outcomes:
Students work in groups to create a visual plan that helps make self-driving cars accessible to all people. Students also explore different computer game genres.
Topics covered:
Accessibility
Computer Game Genres
Standard alignment:
3B-AP-14, 3A-AP-17, 2-IC-21, 2-IC-20, 2-AP-13, 2-CS-01
-
FCS 27: Artificial Intelligence & Algorithms
Learning Outcomes:
Students explore Artificial Intelligence and debate whether or not Strong AI is a good idea. Students also explore the role that algorithms play in computer games.
Topics covered:
Artificial Intelligence
Algorithms
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-IC-20, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-AP-10, 2-DA-07
-
FCS 28: Communication Style & Random in Game Design
Learning Outcomes:
Students discuss the different types of ways people communicate in today's world. Students also learn about the importance of random in game design.
Topics covered:
Communication
Random in Game Design
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-IC-20, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 29: Digital Equity & Text on the Screen
Learning Outcomes:
Students explore the role that equity and accessibility have within the digital world. Students learn how to display text on the screen in Pygame.
Topics covered:
Digital Divide
Digital Equity
Creating Text on the Screen
Standard alignment:
3B-IC-27, 3B-IC-26, 3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-IC-25, 3A-IC-24, 3A-AP-23, 3A-AP-21, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-IC-21, 2-IC-20, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07, 2-CS-01
-
FCS 30: Secret Shapes & Timer Counting Up
Learning Outcomes:
Students work together to complete an activity that requires strong communication, then discuss the important role that communication plays when it comes to cybersecurity. In Pygame, students create a timer that counts up.
Topics covered:
Communication
Cybersecurity
Creating a Timer Counting Up
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 31: Cryptography & Timer Counting Down
Learning Outcomes:
Students explore morse code and how to use encryption to increase security. Students create a timer counting down in Pygame.
Topics covered:
Cryptography
Morse Code
Cybersecurity
Creating a Timer Counting Down
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-18, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3B-NI-04, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 3A-NI-08, 3A-NI-07, 3A-NI-06, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07, 2-NI-06
-
FCS 32: Ciphers
Learning Outcomes:
Students dig deeper into encryption and explore the use of the pig pen cipher. Students add a way to end their game when it is finished.
Topics covered:
Encryption
Pig Pen Cipher
Cybersecurity
Creating an Escape Button
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3B-NI-04, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07, 2-NI-06
-
FCS 33: Types of Threat & Animate Drawings
Learning Outcomes:
Students explore and discuss different internet scams and learn how to detect phishing. Students are introduced to the concept of animation in Pygame.
Topics covered:
Types of Threat
Phising
Drawing Animation
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-18, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3B-NI-04, 3A-IC-30, 3A-IC-24, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 3A-NI-08, 3A-NI-07, 3A-NI-06, 3A-NI-05, 2-IC-23, 2-IC-20, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07, 2-NI-05
-
FCS 34: Legal & Ethical Concerns/Copyright & Animate Drawings Part 2
Learning Outcomes:
Students examine the concept of bias and look into the legal and ethical concerns in innovations. Students create a flip book to represent how a sprite sheet works.
Topics covered:
Bias
Computer Innovations
Legal & Ethical Concerns in Innovations
Sprite Sheets
Standard alignment:
3B-IC-28, 3B-IC-27, 3B-IC-26, 3B-IC-25, 3A-IC-30, 3A-IC-27, 3A-IC-26, 3A-IC-25, 3A-IC-24, 3A-AP-17, 2-IC-23, 2-AP-13
-
FCS 35: Advancing Skills & Animate Drawings Part 3
Learning Outcomes:
Students discuss how technology impacts different career paths. Students create their own sprite sheet online.
Topics covered:
Career Exploration
Technology Shifts in Careers
Sprite Sheets
Standard alignment:
3A-IC-24, 3A-AP-17, 2-IC-20, 2-AP-13
-
FCS 36: Personal Data & Bounce Your Drawings
Learning Outcomes:
Students explore different methods of market research and data collection. Students learn how to bounce their drawings in Pygame.
Topics covered:
Personal Data
Unseen Market Research
Bouncing Drawings
Standard alignment:
3B-IC-28, 3B-IC-27, 3B-IC-26, 3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-18, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3B-NI-04, 3A-IC-30, 3A-IC-29, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 3A-NI-08, 3A-NI-07, 3A-NI-06, 2-IC-23, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 37: Documenting Code & Move Drawing with Keyboard
Learning Outcomes:
Students add comments to their code and explore the importance of code documentation.
Topics covered:
Code Documentation
Comments
Moving a Drawing with the Keyboard
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-19, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 38: Break Down Big Problems & Move a Drawing with Mouse
Learning Outcomes:
Students pariticpate in an activity that helps demonstrate the importance of breaking big problems down into smaller pieces. Students also learn how to move their drawings with a mouse.
Topics covered:
Breaking Down Big Problems
Moving a Drawing with the Mouse
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 39: Party Planner & Clicking the Mouse Event
Learning Outcomes:
Students continue to practice breaking down big problems into smaller tasks. Students also learn how to make their drawings respond when the mouse is clicked.
Topics covered:
Breaking Down Big Problems
Clicking the Mouse Event
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 40: Problem Solver Path & Ping Pong Game
Learning Outcomes:
Students practice problem solving and embracing their mistakes in a path discovery activity. Students create a ping pong game using Pygame.
Topics covered:
Problem Solving
Breaking Down Big Problems
Introduction to the Ping Pong Game
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 41: Flow Charts & Ping Pong Game Part 2
Learning Outcomes:
Students explore how flow charts are used when making decisions and problem solving. Students create a flow chart of their own then continue working on their ping pong game in Pygame.
Topics covered:
Flow Charts for Decision Making
Ping Pong Game Continued
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 42: Minefield Challenge & Ping Pong Game Improvements
Learning Outcomes:
Students work through an obstacle course to practice problem solving. Students then add improvements to their ping poing game in Pygame.
Topics covered:
Problem Solving
Ping Pong Game Improvements
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 43: Problem Solver Skits & Snake Game
Learning Outcomes:
Students dive deeper into problem solving by creating skits to show how they would address a problem. Students then explore parts of a game that they learned how to build in this course.
Topics covered:
Problem Solving
Creating the Snake Game
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-17, 2-AP-16, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 44: Independent Project Kickoff
Learning Outcomes:
Students are introduced to their second project in this course which is an independent project. Students discuss how to work effectively on an independent project, walk through the project guidelines, then begin working on their projects.
Topics covered:
Independent Project Introduction
Tips for Working on an Independent Project
Independent Project Time
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-17, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-18, 2-AP-17, 2-AP-16, 2-AP-15, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 45: Independent Project Feedback
Learning Outcomes:
Students identify their goals for their projects then provide constructive feedback to help one another with their projects. Students have time to work on their independent projects.
Topics covered:
Independent Project Goals
Independent Project Time
Independent Project Feedback
Standard alignment:
3B-AP-23, 3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-17, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-19, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-18, 2-AP-17, 2-AP-16, 2-AP-15, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 46: Independent Project Time
Learning Outcomes:
Students participate in a team building exercise then have time to continue working on their independent projects.
Topics covered:
Team Building
Independent Project Time
Standard alignment:
3B-AP-22, 3B-AP-21, 3B-AP-19, 3B-AP-17, 3B-AP-16, 3B-AP-14, 3B-AP-13, 3B-AP-12, 3B-AP-11, 3B-AP-10, 3A-AP-23, 3A-AP-18, 3A-AP-17, 3A-AP-16, 3A-AP-13, 2-AP-18, 2-AP-17, 2-AP-16, 2-AP-15, 2-AP-14, 2-AP-13, 2-AP-12, 2-AP-11, 2-DA-07
-
FCS 47: Independent Project Presentations
Learning Outcomes:
Students make final changes to their projects then present their projects to the class.
Topics covered:
Independent Project Presentations
Standard alignment:
3A-AP-23
-
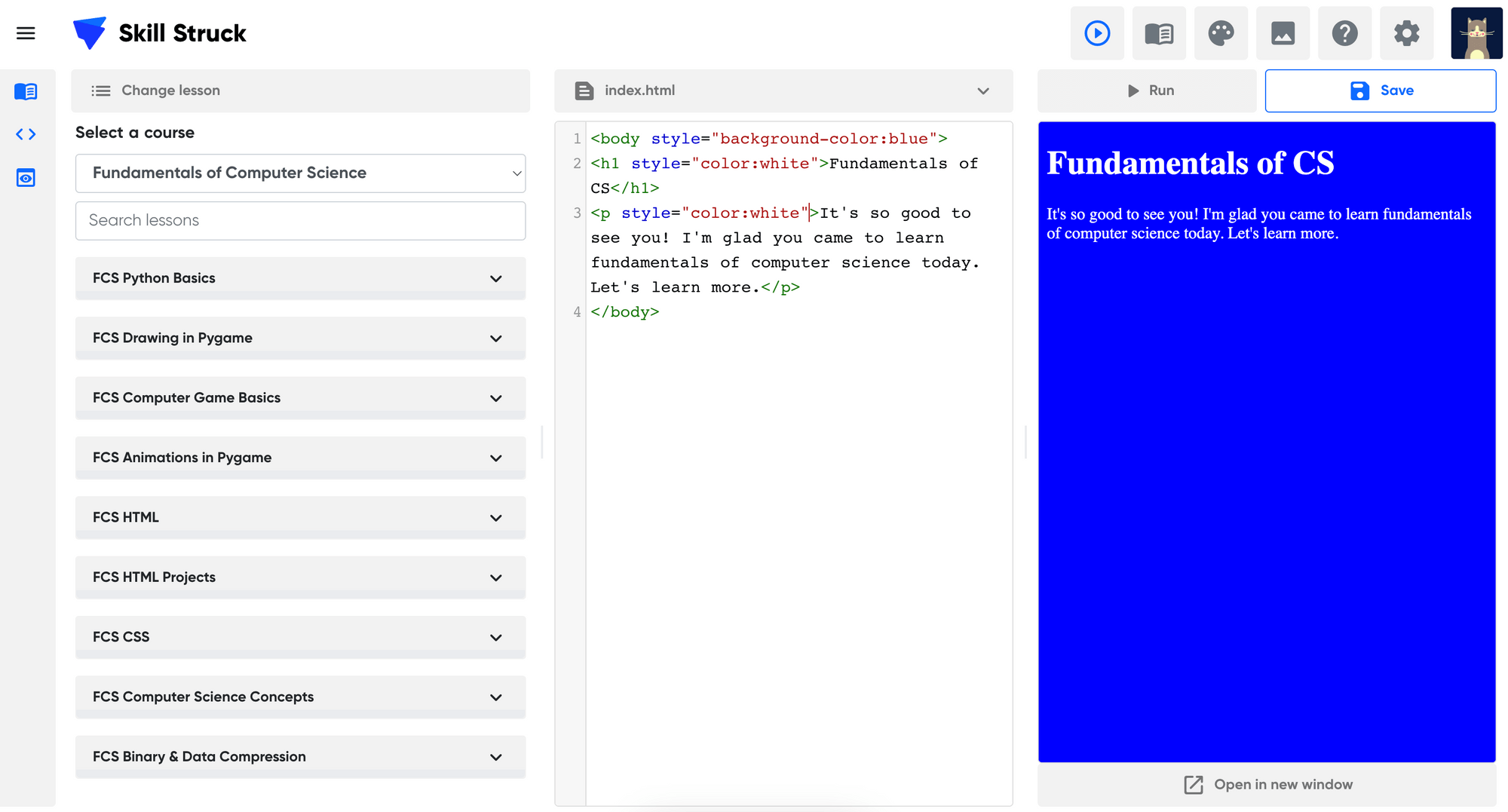
FCS 48: Getting Started - HTML Basics & Headings
Learning Outcomes:
Students explore what the definition of a computer is and discuss what items in the room could be considered computers. They are oriented to the Skill Struck platform and learn about HTML basics.
Topics covered:
Orient to the Platform
What is a Computer?
HTML Basics
HTML Heading
Standard alignment:
2-AP-11, 2-DA-07
-
FCS 49: Computer Parts and Pieces & Text Colors
Learning Outcomes:
Students examine the differeent parts and pieces of a computer and discover what each part does to contribute to the whole. They learn how to add text colors in HTML.
Topics covered:
Computer Parts and Pieces
Text Colors
Standard alignment:
2-AP-11, 2-AP-16, 2-DA-07, 2-CS-02
-
FCS 50: App Design & Fonts
Learning Outcomes:
Students learn how to add fonts in HTML. They design an app and map out all the hardware and software that would be needed to make their app a reality.
Topics covered:
Fonts
App Design
Standard alignment:
2-AP-11, 2-AP-16, 2-DA-07, 2-CS-02
-
FCS 51: HTML as a Language & HTML Structure
Learning Outcomes:
Students will explore the similarities between learning a spoken language and learning a computer programming language. They will learn about the basic structure of an HTML file.
Topics covered:
Language Exploration Activity
HTML as a Language
HTML Structure
Standard alignment:
2-AP-11, 2-CS-02
-
FCS 52: Background Color, HTML Title
Learning Outcomes:
Students will analyze what the term 'citizenship' means and how it might apply to digital citizenship. They will discuss how we can be good digital citizens and how to be respectful in a technology-driven society.
Topics covered:
Citizenship Activity
Digital Citizenship
Standard alignment:
2-IC-23, 2-IC-20, 2-NI-05
-
FCS 53: Paragraphs, Breaks, & Dividers
Learning Outcomes:
Students will examine how to exercise safe practices in a digital landscape. They will learn how to add background color and an HTML title to their webpages.
Topics covered:
Background Color
HTML Title
Digital Safety
Standard alignment:
2-CS-01, 2-CS-02, 2-NI-05, 2-NI-06, 2-DA-08, 2-AP-16, 2-IC-23
-
FCS 54: How the Internet Works & Ordered/Unordered Lists
Learning Outcomes:
Students will give more content and meat to their website as they learn how to add paragraphs, breaks, and dividers to their HTML files.
Topics covered:
Paragraphs
Breaks
Dividers
Standard alignment:
2-CS-01, 2-CS-02, 2-NI-05, 2-DA-07, 2-DA-08, 2-AP-11, 2-IC-23
-
FCS 55: Teach How the Internet Works & Text Align, Links
Learning Outcomes:
Students will discover how the internet works through a castle construction activity. They will learn how to add ordered and unordered lists to their HTML file.
Topics covered:
How the internet works
Ordered Lists
Unordered Lists
Standard alignment:
2-AP-11, 2-DA-07, 2-NI-04
-
FCS 56: Buttons and Images
Learning Outcomes:
Students will review how the internet works through a teaching exercise. They will learn how to add text alignment and links to their HTML file.
Topics covered:
Review How the Internet Works
Text Align
Links
Standard alignment:
2-AP-16, 2-AP-11, 2-NI-04
-
FCS 57: Computers and Your World & Background Images
Learning Outcomes:
Students will add more dynamic functionality to their websites as tehy learn how to add buttons and images to their HTML file.
Topics covered:
Buttons
Images
Standard alignment:
2-IC-21, 2-AP-11, 2-AP-16, 2-DA-07
-
FCS 58: Videos & Success Skills Project
Learning Outcomes:
Students will examine the role of computers in their everyday life and discuss what potential boundaries might be helpful in their lives. They will learn how to add background images to their website.
Topics covered:
Computers and Your World
Background Images
Standard alignment:
2-AP-11, 2-AP-16, 2-IC-20
-
FCS 59: Problem Solving & Image Links
Learning Outcomes:
Students will increase engagement on their websites by learning how to add videos to their HTML files.
Topics covered:
Videos
Standard alignment:
2-DA-07, 2-AP-11, 2-AP-13, 2-AP-16, 2-AP-17
-
FCS 60: Amoeba & Marquees
Learning Outcomes:
Students will exercise their problem solving abilities through the presentation of different challenging scenarios. They will learn how to add image links to their HTML files.
Topics covered:
Problem Solver Scenarios
Image Links
Standard alignment:
2-CS-03, 2-AP-11, 2-AP-13
-
FCS 61: Team Project Planning
Learning Outcomes:
Students will discover their approach to challenges through a magic carpet class task. Throughout the task, they will be able to see what their natural tendencies are and the way they interact with others to reach a goal.
Topics covered:
Magic Carpet Task
Magic Carpet Processing
Standard alignment:
2-CS-03, 2-AP-13, 2-AP-15
-
FCS 62: Feedback
Learning Outcomes:
Students will be presented with a challenging task to create shapes as a team while blindfolded. Throughout the task, they will have the opportunity to see their appraoch to problems and the way they utilize resources at hand. They will learn to add marquees to their HTML files.
Topics covered:
Blind Polygon Task
Blind Polygon Processing
Marquees
Standard alignment:
2-CS-03, 2-AP-11, 2-AP-13, 2-AP-15
-
FCS 63: Team Project Presentations
Learning Outcomes:
Students will examine the requirements for the team project and will form teams. In their teams, they will outline a plan to split up tasks to be able complete the task on time. They will have time to get started on their project.
Topics covered:
Team Project Explanation
Team Project Planning
Team Project Time
Standard alignment:
2-CS-01, 2-CS-02, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-19, 2-AP-18, 2-IC-22
-
FCS 64: Introduction to CSS & Connecting Your Files
Learning Outcomes:
Students will work in their teams to build out their collaborative website. They will practice giving and recieiving helpful feedback through a feedback activity.
Topics covered:
Team Project Time
HTML Project Feedback
Standard alignment:
2-CS-01, 2-CS-02, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-19, 2-AP-18, 2-IC-22
-
FCS 65: Advertisement Analysis & Text Shadow
Learning Outcomes:
Students will have time to work on their team project. They will present their team projects for the class and share how the process of working together went.
Topics covered:
Team Project Time
Team Project Presentations
Standard alignment:
2-CS-01, 2-CS-02, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-19, 2-AP-18, 2-IC-22
-
FCS 66: External Style Sheet & Rounded Corners
Learning Outcomes:
Students will be introduced to the CSS langauge and will practice connecting their CSS file to an HTML file. They will examine why programmers use external stylesheets and the benefits to organizing code in this way.
Topics covered:
Introduction to CSS
Connecting your CSS File to an HTML File.
Standard alignment:
2-DA-07, 2-AP-11, 2-AP-14, 2-AP-16
-
FCS 67: Box Shadow & Color Gradient
Learning Outcomes:
Students will explore different careers in web development. They will think about how they feel about the different career options and explore what might be of interest to them. They will learn how to add text shadow to their webpages.
Topics covered:
Careers in Web Development
Text Shadow
Standard alignment:
2-DA-07, 2-AP-11, 2-IC-20
-
FCS 68: Communication in a Digital Society & Favorite Movie
Learning Outcomes:
Students will practice industry standards of changing an HTML project to an external style sheet. They will learn how to add rounded corners to their web pages.
Topics covered:
Switch Styling to an External Style Sheet Activity
Rounded Corners
Standard alignment:
2-DA-07, 2-AP-11, 2-AP-16, 2-IC-20
-
FCS 69: Comments and Classes
Learning Outcomes:
Students will make their websites more professional with box shadows and color gradients.
Topics covered:
Box Shadow
Standard alignment:
2-NI-06, 2-AP-11, 2-AP-14, 2-AP-16, 2-AP-19
-
FCS 70: Accessible Interventions & Color Picker
Learning Outcomes:
Students analyze different opinions as to what is considered appropriate communication in a digital society. They will practice what they've learned so far on an HTML project.
Topics covered:
Communication in a Digital Society
HTML Project: Favorite Movie
Standard alignment:
2-CS-01, 2-CS-02, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-16, 2-AP-17, 2-AP-19, 2-IC-20
-
FCS 71: Amusement Park Accessibility & Margins/Padding
Learning Outcomes:
Students will discover how to add appropriate documentation to their code through comments and how to organize their CSS code with classes.
Topics covered:
Comments in HTML/CSS
Classes
Standard alignment:
2-DA-07, 2-AP-11, 2-AP-13, 2-AP-14
-
FCS 72: Pseudo Selectors & Opacity
Learning Outcomes:
Students will explore different ways to take a computational artifact and make it more accessible for more kinds of people. They will learn how to use the color picker tool on their web pages.
Topics covered:
Accessible Interventions Activity
Color Picker
Standard alignment:
2-CS-01, 2-CS-02, 2-NI-06, 2-DA-07, 2-AP-11, 2-AP-16, 2-IC-20, 2-IC-21
-
FCS 73: Div Tags
Learning Outcomes:
Students will practice making things more accessible through an amusement part activity. They will learn how to add margins and padding to their web pages.
Topics covered:
Amusement Park Accessibility
Margins
Padding
Standard alignment:
2-CS-01, 2-AP-11, 2-IC-21
-
FCS 74: Troubleshooting with Grandma & Button Design
Learning Outcomes:
Students will learn how to add more advanced design features through pseudo selectors and opacity to their web pages.
Topics covered:
Pseudo Selectors
Opacity
Standard alignment:
2-CS-01, 2-DA-07, 2-AP-11, 2-AP-16:, 2-IC-20, 2-IC-21
-
FCS 75: List Styles & Icons
Learning Outcomes:
Students will review what the different computer parts and pieces do and how they interact. They will learn to better organize their code through the use of div tags.
Topics covered:
Computer Parts and Pieces Review
Div Tags
Standard alignment:
2-CS-02, 2-DA-07, 2-AP-11, 2-AP-16
-
FCS 76: Design Tips & Borders
Learning Outcomes:
Students will practice how to troubleshoot different scenarios through an interactive class activity. They will learn how to add design elements to buttons on their web pages.
Topics covered:
Troubleshooting with Granny Activity
Button Design
Standard alignment:
2-CS-03, 2-AP-11, 2-AP-13, 2-IC-21
-
FCS 77: Positioning and Media Queries
Learning Outcomes:
Students will further polish their websites by adding list styles. They will also learn how to add icons to their website, a critical element of modern websites.
Topics covered:
List Styles
CSS Icons
Standard alignment:
2-AP-11, 2-AP-19
-
FCS 78: Website Makeover and Background Image Styles
Learning Outcomes:
Students will explore the world of UI and learn different tips and tricks of design that improve a website. They will learn how to add borders to their website.
Topics covered:
Design Tips
Borders
Standard alignment:
2-CS-01, 2-CS-03, 2-AP-11, 2-AP-13
-
FCS 79: Forming Teams
Learning Outcomes:
Students will take a previous HTML project and improve it with what CSS they have learned since then.
Topics covered:
Extreme Makeover Website Edition Activity
Standard alignment:
2-CS-01, 2-CS-03, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-16, 2-AP-17
-
FCS 80: Team Project
Learning Outcomes:
Students will learn the basics of making their websiites responsive by adding media queries and positioning to their website.
Topics covered:
Positioning
Media Queries
Standard alignment:
2-CS-01, 2-AP-11
-
FCS 81: Team Project Time
Learning Outcomes:
Students will discover how to represent algorithms using a visual flow chart and practice building flow charts to find solutions. They will learn how to add background image styles to their websites.
Topics covered:
Background Image Styles
Flow Charts Activity
Standard alignment:
2-CS-03, 2-AP-10, 2-AP-11, 2-AP-19
-
FCS 82: Team Project Market Research
Learning Outcomes:
Students will practice building flow charts through an interactive life sized flow chart activity. They will pick a past challenge they have done and will build a flow chart for it.
Topics covered:
Life Sized Flow Chart
Flow Chart for Previous Challenge Activity
Standard alignment:
2-DA-07, 2-AP-10, 2-AP-11
-
FCS 83: Team Project Time
Learning Outcomes:
Students will explore the cyber security concept of encryption through a cipher activity. They will practice their CSS skills through working on one of the CSS projects.
Topics covered:
CSS Project
Pig Pen Cipher
Standard alignment:
2-NI-06, 2-DA-07
-
FCS 84: Team Project Presentations
Learning Outcomes:
Students will practice different methods of data representation through pie charts and bar graphs.
Topics covered:
Pie Charts Activity
Bar Graphs Demonstration
Standard alignment:
2-DA-07, 2-DA-08, 2-IC-22
-
FCS 85: Data Trends & Market Research
Learning Outcomes:
Students will analyze different advertisments and asses how well they reach their target audiences. They will practice their CSS skills through the CSS Dream Car project.
Topics covered:
Advertisement Analysis
Dream Car Project
Standard alignment:
2-DA-07, 2-DA-08, 2-AP-11, 2-IC-20, 2-IC-22
-
FCS 86: Scatter Plots & Correlation/Causation
Learning Outcomes:
Students will conduct their own research through sending out a google form to their classmates. They will discuss data privacy and explore how they feel about their personal data.
Topics covered:
Market Research Activity
Data Privacy Discussion
Standard alignment:
2-CS-01, 2-DA-08, 2-AP-15, 2-IC-20, 2-IC-22, 2-IC-23
-
FCS 87: Sleep Data Project
Learning Outcomes:
Students will explore different approaches to teamwork through an Amoeba activity. They will discuss different tips and tricks for working effectively on a team.
Topics covered:
Amoeba Team Activity
Opinions about Working on a Team
Tips for Working on a Team
Standard alignment:
2-AP-15, 2-AP-18, 2-IC-22
-
FCS 88: Sleep Data Project Continued & Crowdsourcing
Learning Outcomes:
Students will be introduced to their final team project for the class. They will understand what the requirements are and what is expected of them. Students will form their teams and build a plan for how to successfully complete their project on time.
Topics covered:
Team Project Explanation
Forming Teams for the HTML/CSS Project
Standard alignment:
2-CS-01, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-18, 2-AP-19, 2-IC-22
-
FCS 89: Research Project Kickoff
Learning Outcomes:
Students will review the requirements for the team project as well as their team's plan to complete it on time. They will have time to work on their team Project.
Topics covered:
Review Team Project Requirements
Team Project Time
Standard alignment:
2-CS-01, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-18, 2-AP-19, 2-IC-22
-
FCS 90: Research Project Feedback & Work Time
Learning Outcomes:
Students will have time to work in their teams. This gives them opportunities to collaborate with peers and problem solve as a group.
Topics covered:
Team Project Time
Standard alignment:
2-CS-01, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-18, 2-AP-19, 2-IC-22
-
FCS 91: Research Project Work Time
Learning Outcomes:
Students will conduct market research on their team project to practice giving and recieving feedback. They will have time to work in their teams to follow their team plans to finish on time.
Topics covered:
Team Project Market Research
Team Project Time
Standard alignment:
2-CS-01, 2-DA-07, 2-DA-09, 2-AP-11, 2-AP-13, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-18, 2-AP-19, 2-IC-22
-
FCS 92: Research Project Presentations
Learning Outcomes:
Students will work in their teams to figure out the best solutions that work for all team members. They will work together to build a cohesive website with consistent styling and content.
Topics covered:
Team Project Time
Standard alignment:
2-CS-01, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-18, 2-AP-19, 2-IC-22
-
FCS 93: Reflections
Learning Outcomes:
Teams will present their team projects for the class. They will practice reporting on how their coding went and how they were able to work as a team.
Topics covered:
Team Project Presentations
Standard alignment:
2-CS-01, 2-DA-07, 2-AP-11, 2-AP-13, 2-AP-14, 2-AP-15, 2-AP-16, 2-AP-17, 2-AP-18, 2-AP-19, 2-IC-22
-
FCS 94: Why Coding Matters for the Future
Learning Outcomes:
Students will reflect on everything they've learned in this class as they look through old HTML projects. They will be able to see how much they improved. They will discuss why computer science is so important for students to learn at all ages.
Topics covered:
Old HTML Projects Activity
Why Computer Science Matters Discussion
Standard alignment:
2-IC-20, 2-IC-21
Download the 2022 Skill Struck Standards Alignment + Correlation Guide to view a general list of our standard alignments, or find your state's specific alignment below:
Fundamentals of Computer Science
In this course, students will complete challenges that help solidify concepts as they use skills in a variety of ways. In order to complete tasks, students will creatively apply what they've learned by using different approaches to reach a goal. This experience closely follows challenges they would face in a technical interview, allowing them to practice.
578 Student Activities
441 Teacher Resources
71 Checkpoints
2 Pre/Post Test
-
322 Quiz Questions
Autograder
English and Spanish
Skill Struck Reviews

Having a mapped out, structured way to learn and experience the Computer Science curriculum really freed up time for me to give students one-on-one attention. It also gave me more opportunities to give the students additional programming assignments to help them understand the concepts better.
Scott Couch
CS Teacher, Maeser Prep Academy

The program and the people behind it are innovative, intelligent, and organized. The platform is very user-friendly and l have been able to guide my students easily through the curriculum.
Dillon Gilpin
High School CS Teacher, Duchesne County School District

All of the content is fun and engaging for our students! Regarding the support and partnership, they are always on top of everything. Small issues are resolved quickly, and that is not typical with other EdTech companies.
Donna Woods
CTE Cyber Pathway Instructor, Moreno Valley United School District