FREE K-12 AI LITERACY COURSES FOR THE 2025-2026 SCHOOL YEAR! Learn more here.
- Skill Struck
- Course Catalog
- HTML 2 & CSS 2
HTML 2 & CSS 2
Dives deeper into HTML and CSS, allowing students to further customize their websites.
25 Lessons
HTML
CSS
Voyage
Unit
9th grade
10th grade
11th grade
12th grade
- Course Summary
- Course Outline
- Standard Alignment
- Course Project
This course dives deeper into web development as students discover more of what HTML and CSS can do. Students explore the possibilities of bootstrap, animations, and tables among other topics. Students polish their websites further, adding sophistication and interaction to their sites. Students will need to have completed HTML 1 and CSS 1 to understand HTML 2 & CSS 2.

-
HC2.1 External Style Sheet
Learning Outcomes:
Students learn how to link two files together to apply their CSS code to their HTML files.
Topics covered:
CSS Files
Connecting Files
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23, 3B-AP-16
-
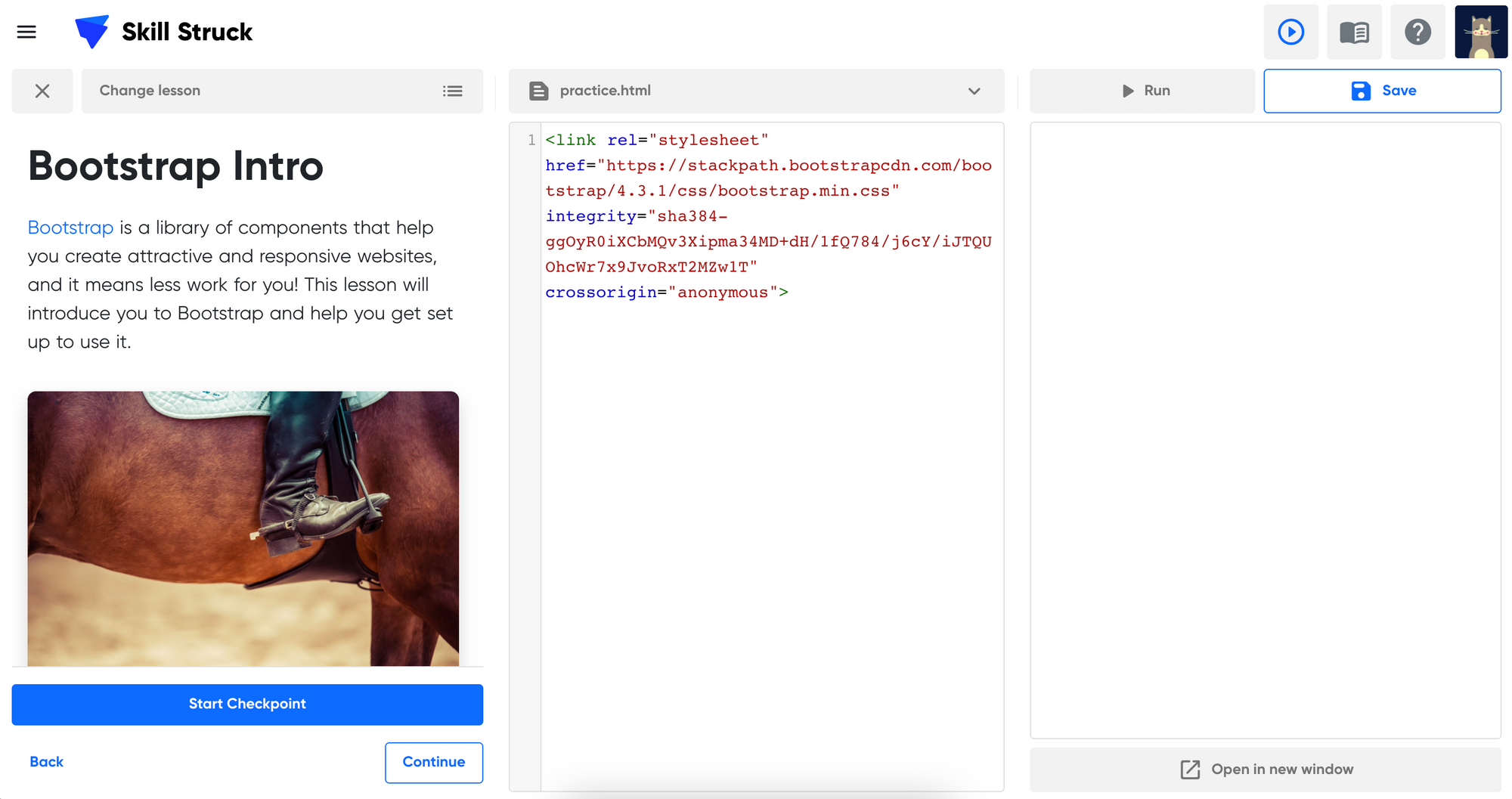
HC2.2 Bootstrap Intro
Learning Outcomes:
Students are introduced to an external library called Bootstrap and practice importing it into their HTML and CSS files.
Topics covered:
Bootstrap Introduction
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23, 3B-AP-16
-
HC2.3 Bootstrap Classes
Learning Outcomes:
Students learn how to access pre-made classes in the Bootstrap library and how to apply them to their own websites.
Topics covered:
Bootstrap Classes
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23, 3B-AP-16
-
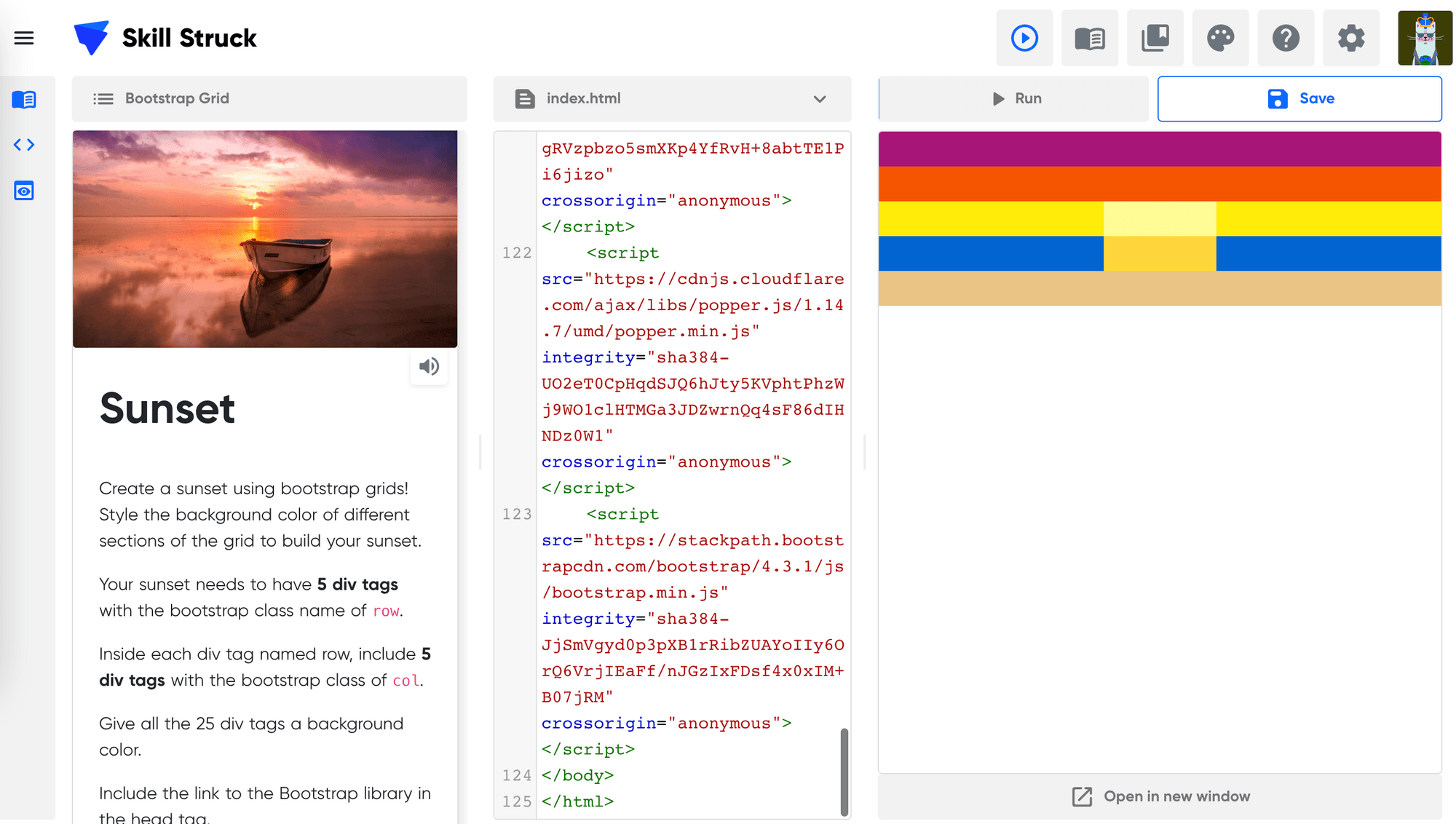
HC2.4 Boostrap Grid
Learning Outcomes:
Students learn how to access pre-made grids in the Bootstrap library and how to apply them to their own websites.
Topics covered:
Bootstrap Grid
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23, 3B-AP-16
-
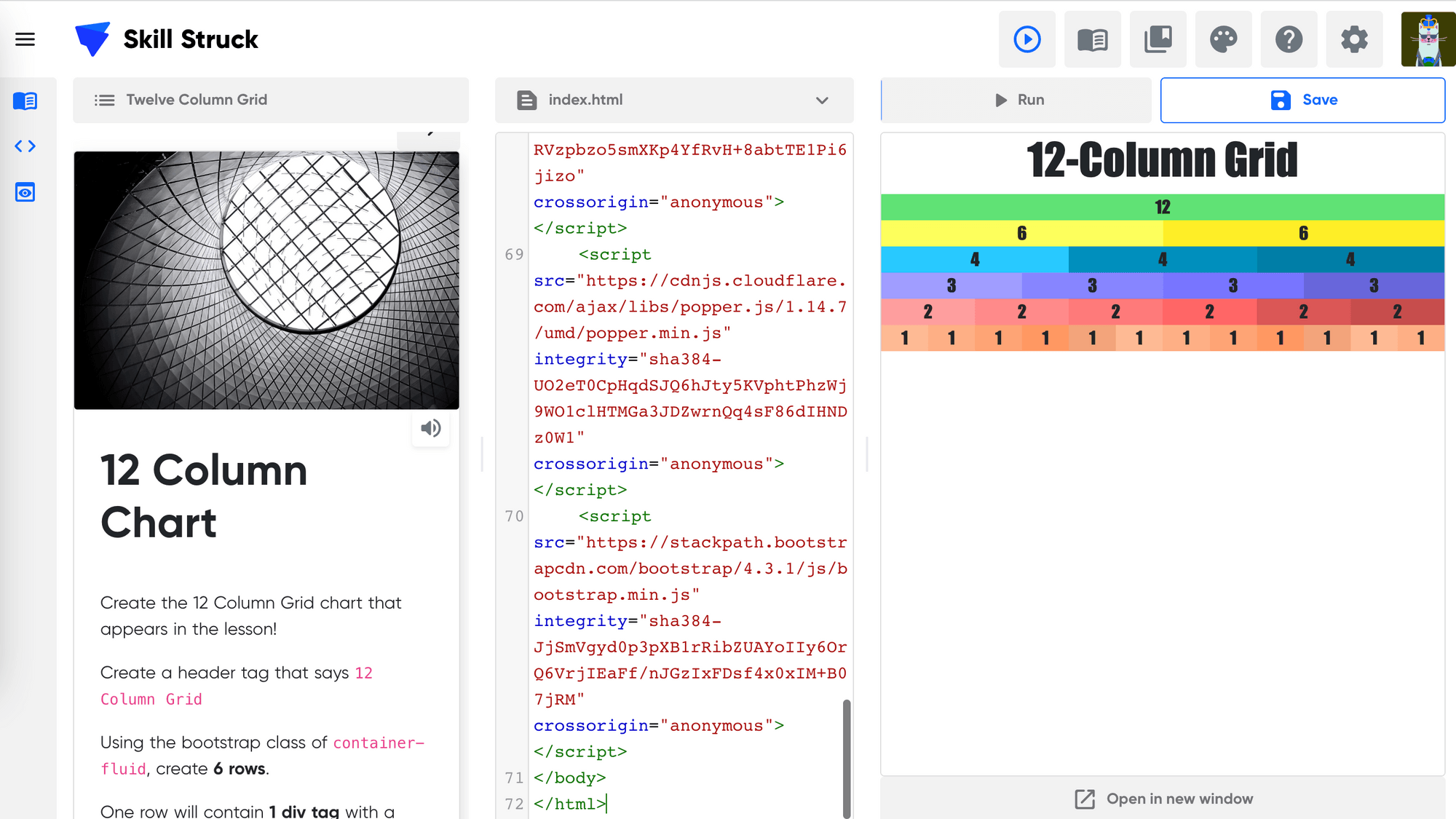
HC2.5 Twelve Column Grid
Learning Outcomes:
Students dive deeper into Bootstrap grids and learn how to further customize the grid to fit their needs by using the twelve-column organization structure.
Topics covered:
Twelve Column Grid.
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23, 3B-AP-16
-
HC2.6 Jumbotron
Learning Outcomes:
Students learn how to create a jumbotron on their websites.
Topics covered:
Jumbotron
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23, 3B-AP-16
-
HC2.7 Cards
Learning Outcomes:
Students learn how to organize their websites using Bootstrap cards.
Topics covered:
Cards
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23, 3B-AP-16
-
HC2.8 Carousels
Learning Outcomes:
Students learn how to build a carousel on their website and add meaningful content.
Topics covered:
Carousels
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23, 3B-AP-16
-
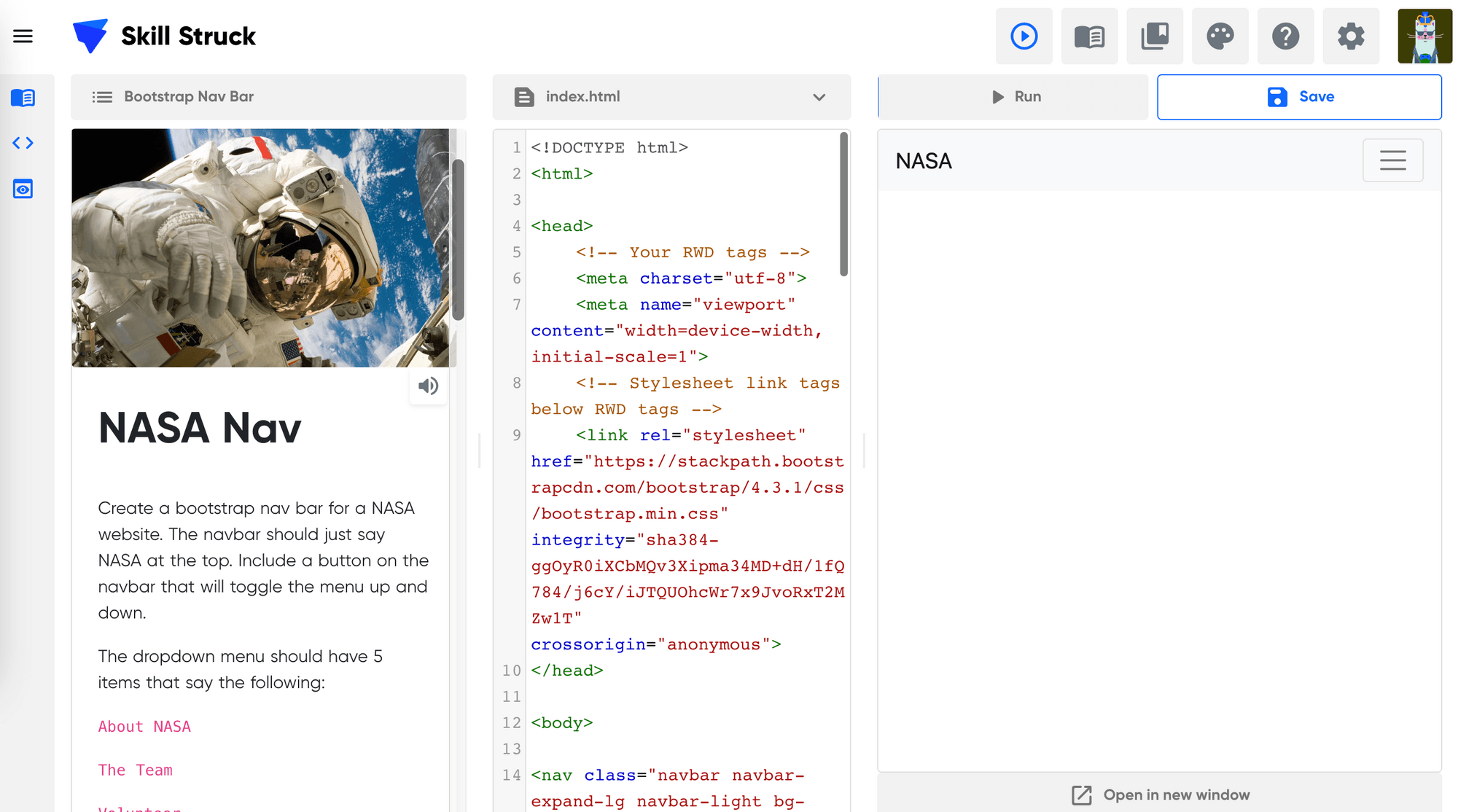
HC2.9 Bootstrap Nav Bar
Learning Outcomes:
Students learn how to leverage bootstrap in order to build a navigation bar on their website.
Topics covered:
Bootstrap Nav Bar
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23, 3B-AP-16
-
HC2.10 Animations
Learning Outcomes:
Students learn how to add animations to various parts of their website. They also learn to dictate where animations go and their behavior.
Topics covered:
Animations
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23, 3B-AP-16
-
HC2.11 Bootstrap Dropdown
Learning Outcomes:
Students learn how to build a dropdown and add it to their website.
Topics covered:
Bootstrap Dropdown
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23, 3B-AP-16
-
HC2.12 Tranform
Learning Outcomes:
Students learn what it means to transform parts of their website. They practice adding transformation to their page.
Topics covered:
Transform
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23
-
HC2.13 Transition
Learning Outcomes:
Students learn what it means to transition parts of their website and how that's different from tranforming. They will practice adding transitions to their transformations.
Topics covered:
Transition
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23
-
HC2.14 Tables Intro
Learning Outcomes:
Students are introduced to how tables work in HTML and practice implementing the basics of tables on their website.
Topics covered:
Tables Introduction
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23
-
HC2.15 Tables Continued
Learning Outcomes:
Students dive deeper into the possibilities of what tables can do in HTML and CSS. They will further polish the tables on their websites.
Topics covered:
Tables Continued
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23
-
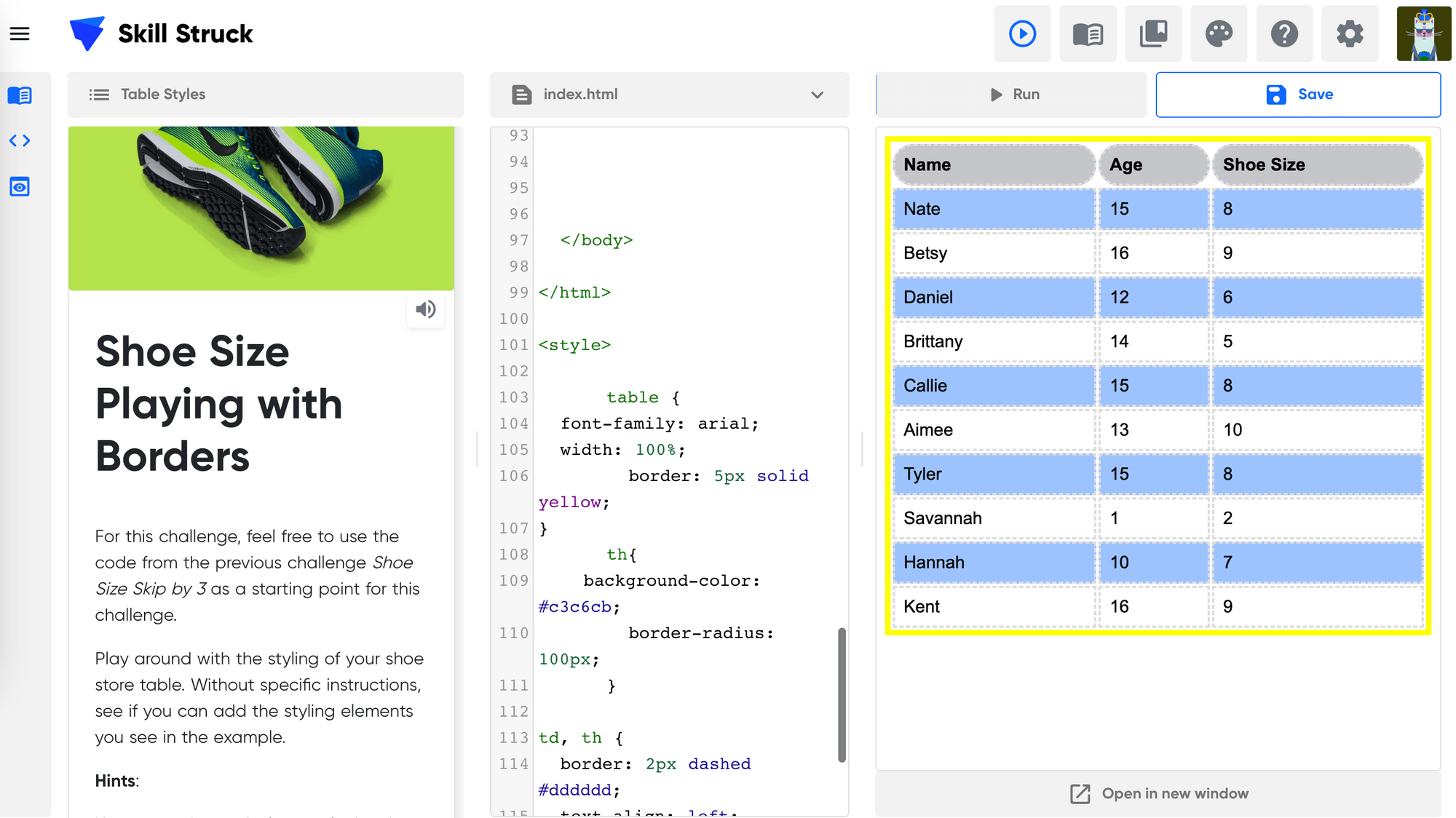
HC2.16 Table Styles
Learning Outcomes:
Students learn how to style their tables to make them look professional.
Topics covered:
Table Styles
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23
-
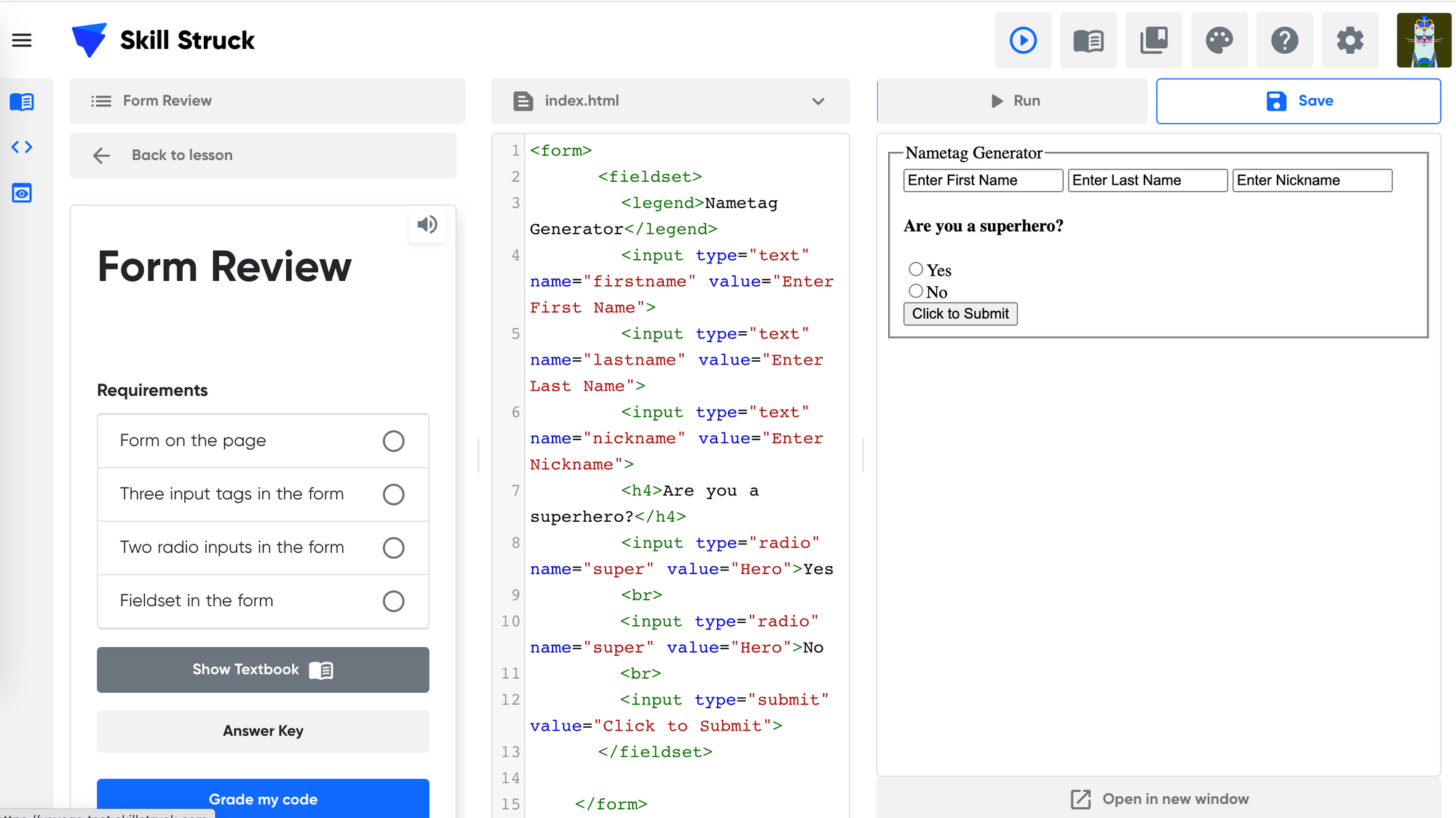
HC2.17 Forms
Learning Outcomes:
Students learn how to create forms and apply them to their websites.
Topics covered:
Forms
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23
-
HC2.18 Text Input
Learning Outcomes:
Students learn how to add text inputs to their forms and add them to their code page.
Topics covered:
Text Input
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23
-
HC2.19 Radio Input
Learning Outcomes:
Students learn how to add radio inputs to their forms and add options for users to select on their code page.
Topics covered:
Radio Input
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23
-
HC2.20 Submit Input
Learning Outcomes:
Students learn how to build forms on their websites to submit input.
Topics covered:
Submit Input
Standard alignment:
2-DA-07, 2-AP-11, 3A-AP-18, 3A-AP-23
Download the 2022 Skill Struck Standards Alignment + Correlation Guide to view a general list of our standard alignments, or find your state's specific alignment below:
HTML 2 & CSS 2
In this course, students will complete challenges that help solidify concepts as they use skills in a variety of ways. In order to complete tasks, students will creatively apply what they've learned by using different approaches to reach a goal. This experience closely follows challenges they would face in a technical interview, allowing them to practice. Students will create a variety of more advanced websites using different web development skills.
71 Student Activities
25 Teacher Resources
25 Checkpoints
1 Pre/Post Test
-
81 Quiz Questions
Autograder
English and Spanish
Skill Struck Reviews

Having a mapped out, structured way to learn and experience the Computer Science curriculum really freed up time for me to give students one-on-one attention. It also gave me more opportunities to give the students additional programming assignments to help them understand the concepts better.
Scott Couch
CS Teacher, Maeser Prep Academy

The program and the people behind it are innovative, intelligent, and organized. The platform is very user-friendly and l have been able to guide my students easily through the curriculum.
Dillon Gilpin
High School CS Teacher, Duchesne County School District

All of the content is fun and engaging for our students! Regarding the support and partnership, they are always on top of everything. Small issues are resolved quickly, and that is not typical with other EdTech companies.
Donna Woods
CTE Cyber Pathway Instructor, Moreno Valley United School District