FREE K-12 AI LITERACY COURSES FOR THE 2025-2026 SCHOOL YEAR! Learn more here.
- Skill Struck
- Course Catalog
- Web Development 2
Web Development 2
Dives deeper into HTML and CSS, allowing students to further customize their websites.
3 times a week over 16 weeks
9th Grade
10th Grade
11th Grade
12th Grade
HTML
CSS
Semester
Voyage
- Course Summary
- Course Outline
- Standard Alignment
- Course Project
This course dives deeper into web development as students discover more of what HTML and CSS can do. Students explore the possibilities of bootstrap, animations, and tables among other topics. Students polish their websites further, adding sophistication and interaction to their sites. Students will need to have completed HTML 1 and CSS 1 to understand HTML 2 & CSS 2.

-
WD2-1: Introduction to Advanced Web Development
Learning Outcomes:
Students explore sophisticated web technologies and frameworks to enhance their ability to build dynamic and responsive websites. They also study advanced coding techniques and best practices for optimizing web performance and user experience.
Topics covered:
Introduction to Advanced Web Development
Standard alignment:
-
WD2-2: Principles of Usability, Readability, and Accessibility
Learning Outcomes:
Students examine different principles of usability and ways to make their websites more readable and accessible.
Topics covered:
Accessibility
Standard alignment:
-
WD2-3: Planning a Website
Learning Outcomes:
Students learn how to create a detailed blueprint for a website, including defining its purpose, structure, and content. They also explore techniques for wireframing and prototyping to effectively visualize and organize the site's layout and functionality.
Topics covered:
Planning a Website
Standard alignment:
-
WD2-4: Communicating Design and Content Plans
Learning Outcomes:
Students learn how to effectively present and articulate their website design concepts and content strategies to stakeholders. They also practice using various tools and techniques for creating clear, persuasive presentations and documentation.
Topics covered:
Communicating Design and Content Plans
Standard alignment:
-
WD2-5: Connecting Your CSS File to an HTML File / Cultural Exploration
Learning Outcomes:
Students learn how to properly link a CSS file to an HTML document, ensuring that styles are applied correctly. They also engage in cultural exploration by examining how design and aesthetics vary across different cultures and how this impacts web development.
Topics covered:
External Style Sheet
Cultural Exploration
Standard alignment:
-
WD2-6: Responsive Design Principles
Learning Outcomes:
Students study the core principles of responsive design, focusing on how to create web pages that adapt to various screen sizes and devices. They also learn to implement techniques that ensure a seamless user experience across different platforms.
Topics covered:
Responsive Design
Standard alignment:
-
WD2-7: SVG Images / Autonomous Systems
Learning Outcomes:
Students explore the use of Scalable Vector Graphics (SVG) for creating high-quality, resolution-independent images on the web. Additionally, they discuss the implications and applications of autonomous systems in technology.
Topics covered:
SVG Images
Autonomous Systems
Standard alignment:
-
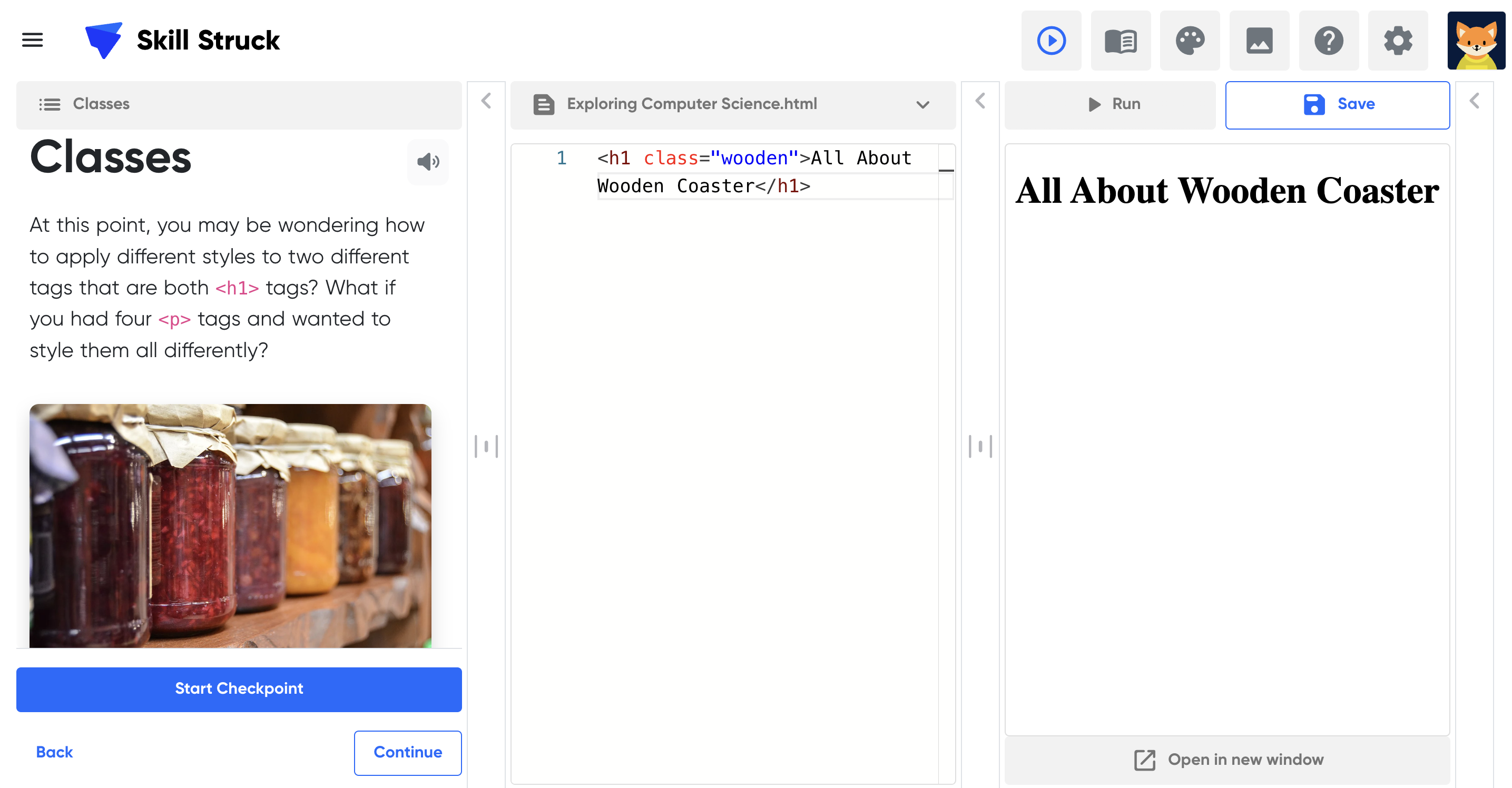
WD2-8: Classes / Ethics in Surveillance
Learning Outcomes:
Students learn how to use CSS classes to apply styles to HTML elements effectively. They also delve into the ethical considerations surrounding surveillance technology and its impact on privacy.
Topics covered:
Classes
Ethics in Surveillance
Standard alignment:
-
WD2-9: Pseudo Selectors / Ethics Case Studies
Learning Outcomes:
Students discover how to utilize CSS pseudo-selectors to target specific elements and states in web design. They also analyze case studies related to ethical issues in technology and their broader societal implications.
Topics covered:
Pseudo Selectors
Ethics Case Studies
Standard alignment:
-
WD2-10: Media Queries / Responsive Design
Learning Outcomes:
Students learn how to use media queries to apply different styles based on device characteristics like screen size and orientation. They also refine their understanding of responsive design to ensure websites perform well on various devices.
Topics covered:
Responsive Design
Media Queries
Standard alignment:
-
WD2-11: Bootstrap Intro / Self Reliant Learning
Learning Outcomes:
Students are introduced to Bootstrap, a popular framework for developing responsive and visually appealing websites. They also explore strategies for self-reliant learning and independent problem-solving in web development.
Topics covered:
Bootstrap Intro
Self Reliant Learning
Standard alignment:
-
WD2-12: Bootstrap Classes / Alan Turing
Learning Outcomes:
Students learn how to use Bootstrap classes to efficiently style and layout web pages. They also study the contributions of Alan Turing to computer science and their relevance to modern web development.
Topics covered:
Bootstrap Classes
Alan Turing
Standard alignment:
-
WD2-13: Bootstrap Grid / Local Industries
Learning Outcomes:
Students explore the Bootstrap grid system for creating flexible and organized page layouts. They also investigate the role of local industries in the tech ecosystem and their influence on web development practices.
Topics covered:
Bootstrap Grid
Local Industries
Standard alignment:
-
WD2-14: 12 Column Grid / Innovations and the Environment
Learning Outcomes:
Students learn to use the 12-column grid system for structuring web layouts, promoting consistency and flexibility. They also examine how innovations in technology impact the environment and discuss sustainable practices.
Topics covered:
12 Column Grid
Innovations and the Environment
Standard alignment:
-
WD2-15: CSS Grid / Environmentally Aware Product
Learning Outcomes:
Students dive into CSS Grid to create complex and adaptable web layouts with ease. They also explore how to design and develop products that are environmentally conscious and sustainable.
Topics covered:
CSS Grid
Environmentally Aware Product
Standard alignment:
-
WD2-16: CSS Flexbox / Emotional Flexibility
Learning Outcomes:
Students learn how to use CSS Flexbox for creating responsive and flexible layouts. They also discuss the concept of emotional flexibility and its importance in personal and professional contexts.
Topics covered:
CSS Flexbox
Emotional Flexibility
Standard alignment:
-
WD2-17: Jumbotron / Innovations and the Climate Research
Learning Outcomes:
Students explore how to implement a Jumbotron component in Bootstrap to highlight important content. They also investigate recent innovations in climate research and their implications for technology.
Topics covered:
Jumbotron
Innovations and the Climate Research
Standard alignment:
-
WD2-18: Cards / Climate Solutions
Learning Outcomes:
Students learn how to use Bootstrap cards to present content in a structured and visually appealing way. They also discuss various solutions to climate change and how technology can contribute to addressing these issues.
Topics covered:
Cards
Climate Solutions
Standard alignment:
-
WD2-19: Carousels / Climate Expo
Learning Outcomes:
Students discover how to create and manage carousels in Bootstrap for showcasing multiple pieces of content in a single space. They also plan and discuss ideas for a climate expo, focusing on presenting environmental issues and solutions.
Topics covered:
Carousels
Climate Expo
Standard alignment:
-
WD2-20: Bootstrap Nav Bar / Technical Drawings
Learning Outcomes:
Students learn to create and customize a navigation bar using Bootstrap to improve website usability. They also explore the importance of technical drawings in web development and design.
Topics covered:
Bootstrap Nav Bar
Technical Drawings
Standard alignment:
-
WD2-21: Bootstrap Dropdown / Drawing Gallery
Learning Outcomes:
Students learn how to implement Bootstrap dropdowns to enhance site navigation and user interaction. They also discuss how to create and manage a drawing gallery, showcasing various art and design works.
Topics covered:
Bootstrap Dropdown
Drawing Gallery
Standard alignment:
-
WD2-22: Custom HTML Elements / Engineering Stations
Learning Outcomes:
Students explore the creation and use of custom HTML elements to extend and personalize web functionality. They also examine different types of engineering stations and their roles in technical environments.
Topics covered:
Custom HTML Elements
Engineering Stations
Standard alignment:
-
WD2-23: Facebook Plugins / Healthy Use of Social Media
Learning Outcomes:
This lesson teaches students how to link an external CSS file to an HTML document to apply consistent styles across multiple pages. They also learn about different methods for including CSS in HTML, such as inline, internal, and external styles.
Topics covered:
Connecting CSS files to HTML files
Standard alignment:
-
WD2-24: Shadow DOM / Building Healthy Relationships
Learning Outcomes:
Students explore the Shadow DOM to encapsulate and manage styles and scripts in web components. They also discuss principles for building and maintaining healthy relationships in both personal and professional contexts.
Topics covered:
Shadow DOM
Building Healthy Relationships
Standard alignment:
-
WD2-25: Animations / Computer Science in Animation
Learning Outcomes:
Students learn how to implement animations in web design to create engaging and interactive experiences. They also explore the role of computer science in the development and evolution of animation technologies.
Topics covered:
Animations
Computer Science in Animation
Standard alignment:
-
WD2-26: Transform / Envisioning Yourself in the Future
Learning Outcomes:
Students study CSS transform properties to manipulate and animate elements on a webpage. They also engage in activities to envision and plan their future careers and personal growth.
Topics covered:
Transform
Envisioning Yourself in the Future
Standard alignment:
-
WD2-27: Transition / Mystery Kickoff
Learning Outcomes:
Students learn how to apply CSS transitions to create smooth visual changes between styles. They also participate in a mystery kickoff activity, using clues and problem-solving skills to uncover a hidden challenge.
Topics covered:
Transition
Mystery Kickoff
Standard alignment:
-
WD2-28: Transitions Review / Introduction to Worker Profiles (Part 1)
Learning Outcomes:
Students review key concepts of CSS transitions and their practical applications. They also begin an introduction to worker profiles, focusing on the first part of creating and analyzing these profiles.
Topics covered:
Transitions Review
Introduction to Worker Profiles
Standard alignment:
-
WD2-29: Image Overlays / Introduction to Worker Profiles (Part 2)
Learning Outcomes:
Students learn how to use image overlays to enhance visual content on web pages. They continue with the worker profiles project, diving deeper into the second part of developing and understanding these profiles.
Topics covered:
Image Overlays
Introduction to Worker Profiles
Standard alignment:
-
WD2-30: Forms / Introduction to Worker Profiles (Part 3)
Learning Outcomes:
Students explore the design and implementation of web forms for collecting user input. They complete the final part of the worker profiles introduction, focusing on integrating forms into their profiles.
Topics covered:
Forms
Introduction to Worker Profiles
Standard alignment:
-
WD2-31: Text Input / Understanding the Context
Learning Outcomes:
Students learn how to implement and style text input fields in web forms. They also focus on understanding the context in which these forms will be used to ensure they meet user needs effectively.
Topics covered:
Text Input
Understanding the Context
Standard alignment:
-
WD2-32: Radio Input / Introducing the Clues
Learning Outcomes:
Students explore how to use radio buttons in forms for selecting options. They also start a new activity involving clues, aimed at solving a problem or completing a task related to their learning objectives.
Topics covered:
Radio Input
Introducing the Clues
Standard alignment:
-
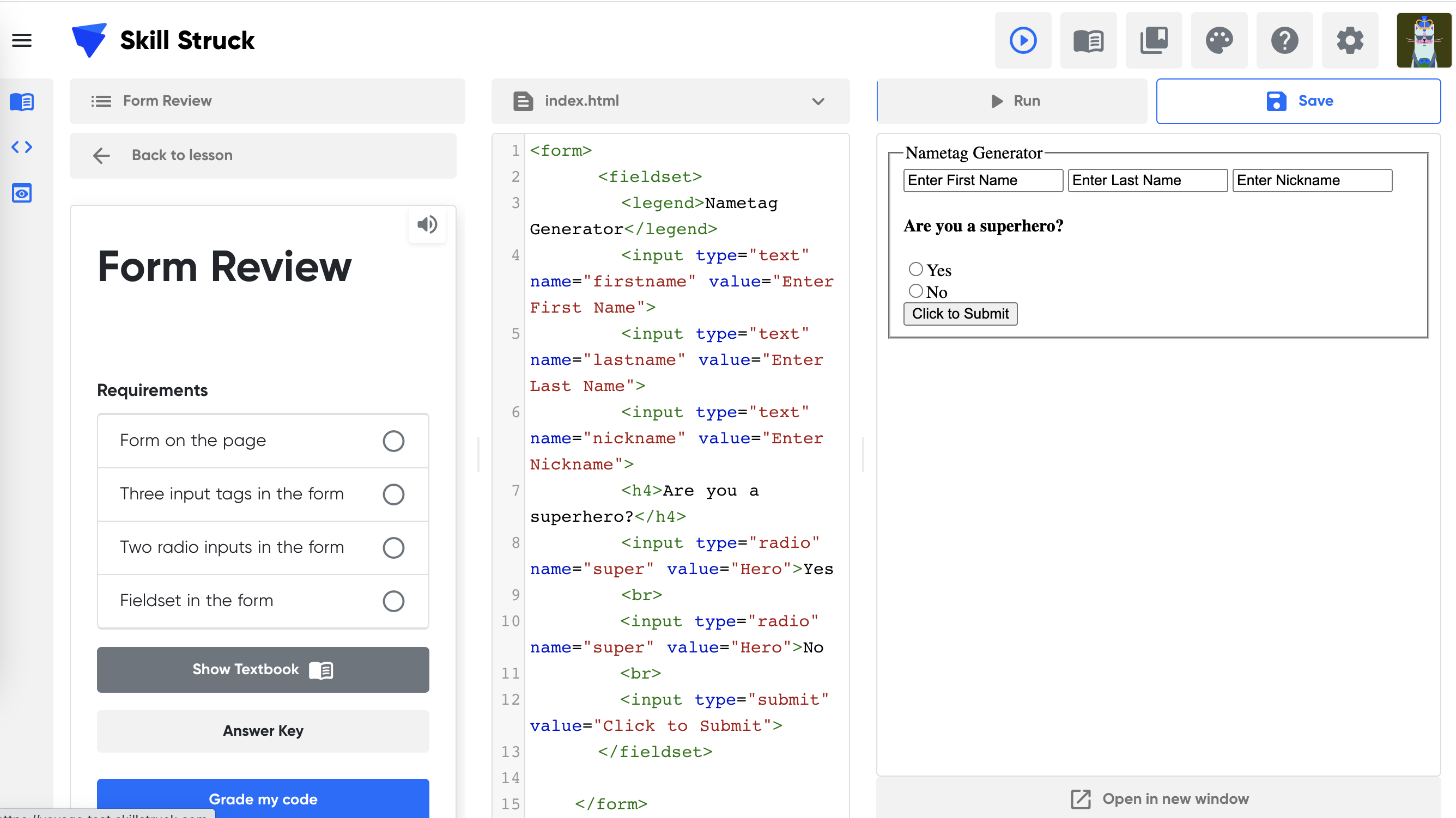
WD2-33: Form Review / Analyzing Clues (Part 1)
Learning Outcomes:
Students review their understanding of form elements and their implementation. They begin analyzing clues in the first part of a problem-solving exercise designed to apply their knowledge in a practical context.
Topics covered:
Analyzing Clues
Form Review
Standard alignment:
-
WD2-34: Positioning / Analyzing Clues (Part 2)
Learning Outcomes:
Students study various CSS positioning techniques to control the layout of elements on a webpage. They continue with the clue analysis activity, focusing on the second part of applying their skills to solve the problem.
Topics covered:
Positioning
Analyzing Clues
Standard alignment:
-
WD2-35: Programming Logic & Languages / Connecting the Dots
Learning Outcomes:
Students explore fundamental programming logic and different programming languages used in web development. They also practice connecting their learning to real-world applications and problem-solving scenarios.
Topics covered:
Programming Logic & Languages
Connecting the Dots
Standard alignment:
-
WD2-36: JavaScript Intro: Variables / Formulating Hypotheses
Learning Outcomes:
Students are introduced to JavaScript variables and their role in storing and manipulating data. They also engage in formulating hypotheses based on their initial programming knowledge.
Topics covered:
JavaScript Intro: Variables
Formulating Hypotheses
Standard alignment:
-
WD2-37: JavaScript Inputs/Outputs / Testing Hypotheses (Part 1)
Learning Outcomes:
Students learn how to handle inputs and outputs in JavaScript to interact with users and process data. They begin testing their hypotheses through coding exercises and practical examples.
Topics covered:
JavaScript Inputs/Outputs
Testing Hypotheses
Standard alignment:
-
WD2-38: Concatenation / Testing Hypotheses (Part 2)
Learning Outcomes:
Students explore string concatenation in JavaScript to combine and manipulate text data. They continue testing their hypotheses with more complex scenarios and coding challenges.
Topics covered:
Concatenation
Testing Hypotheses
Standard alignment:
-
WD2-39: Math / Testing Hypotheses (Part 3)
Learning Outcomes:
Students study JavaScript's math functions for performing calculations and manipulating numerical data. They complete the testing of their hypotheses, applying mathematical concepts to real-world problems.
Topics covered:
Math
Standard alignment:
-
WD2-40: Functions / Presenting Theories
Learning Outcomes:
Students learn how to define and use functions in JavaScript to organize and reuse code efficiently. They also practice presenting their theories and findings based on their programming projects.
Topics covered:
Functions
Presenting Theories
Standard alignment:
-
WD2-41: Parameters / Revealing the Truth
Learning Outcomes:
Students explore the use of parameters in functions to pass information and customize behavior. They focus on revealing the truth through data analysis and programming insights.
Topics covered:
Parameters
Revealing the Truth
Standard alignment:
-
WD2-42: Functions for Buttons / Reflecting on Ethical Lessons
Learning Outcomes:
Students learn how to create functions that respond to button clicks and other user interactions. They also reflect on ethical lessons learned throughout the course and how they apply to web development practices.
Topics covered:
Functions for Buttons
Reflecting on Ethical Lessons
Standard alignment:
-
WD2-43: Return Statement / Learning from Mistakes
Learning Outcomes:
Students explore the return statement in JavaScript functions to output values and control program flow. They focus on learning from mistakes and improving their coding skills through iterative practice.
Topics covered:
Return Statement
Learning from Mistakes
Standard alignment:
-
WD2-44: jQuery / Applying the Lessons
Learning Outcomes:
Students are introduced to jQuery, a JavaScript library that simplifies DOM manipulation and event handling. They apply their lessons learned to practical jQuery projects and exercises.
Topics covered:
jQuery
Applying the Lessons
Standard alignment:
-
WD2-45: getElementbyId / Final Reflection and Assessment
Learning Outcomes:
Students learn to use the getElementById method for selecting and manipulating specific HTML elements. They participate in a final reflection and assessment to evaluate their progress and understanding of web development concepts.
Topics covered:
getElementbyId
Final Reflection and Assessment
Standard alignment:
-
WD2-46: InnerHTML / Celebrate the Journey
Learning Outcomes:
Students explore the innerHTML property to dynamically update and modify HTML content. They celebrate their learning journey by reviewing their accomplishments and reflecting on their growth throughout the course.
Topics covered:
InnerHTML
Celebrate the Journey
Standard alignment:
-
WD2-47: API's
Learning Outcomes:
Students learn about Application Programming Interfaces (APIs) and how to use them to integrate external services and data into their web applications. They practice making API requests and handling responses.
Topics covered:
No items found.
Standard alignment:
-
WD2-48: Class Review
Learning Outcomes:
Students review and consolidate their understanding of various class concepts and techniques covered in the course. They reflect on their learning experiences and prepare for future applications of their skills.
Topics covered:
Class Review
Standard alignment:
Download the 2022 Skill Struck Standards Alignment + Correlation Guide to view a general list of our standard alignments, or find your state's specific alignment below:
Web Development 2
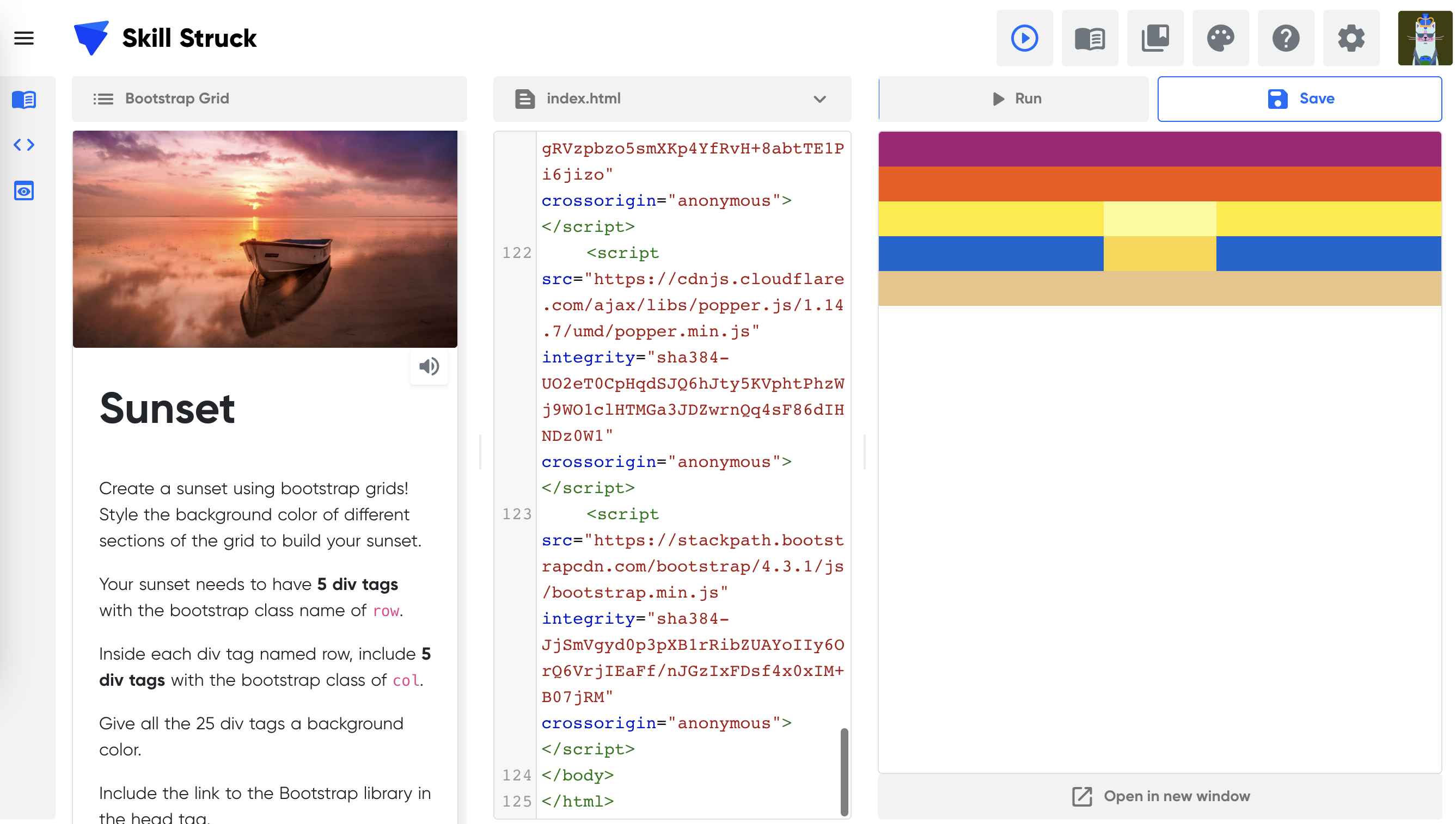
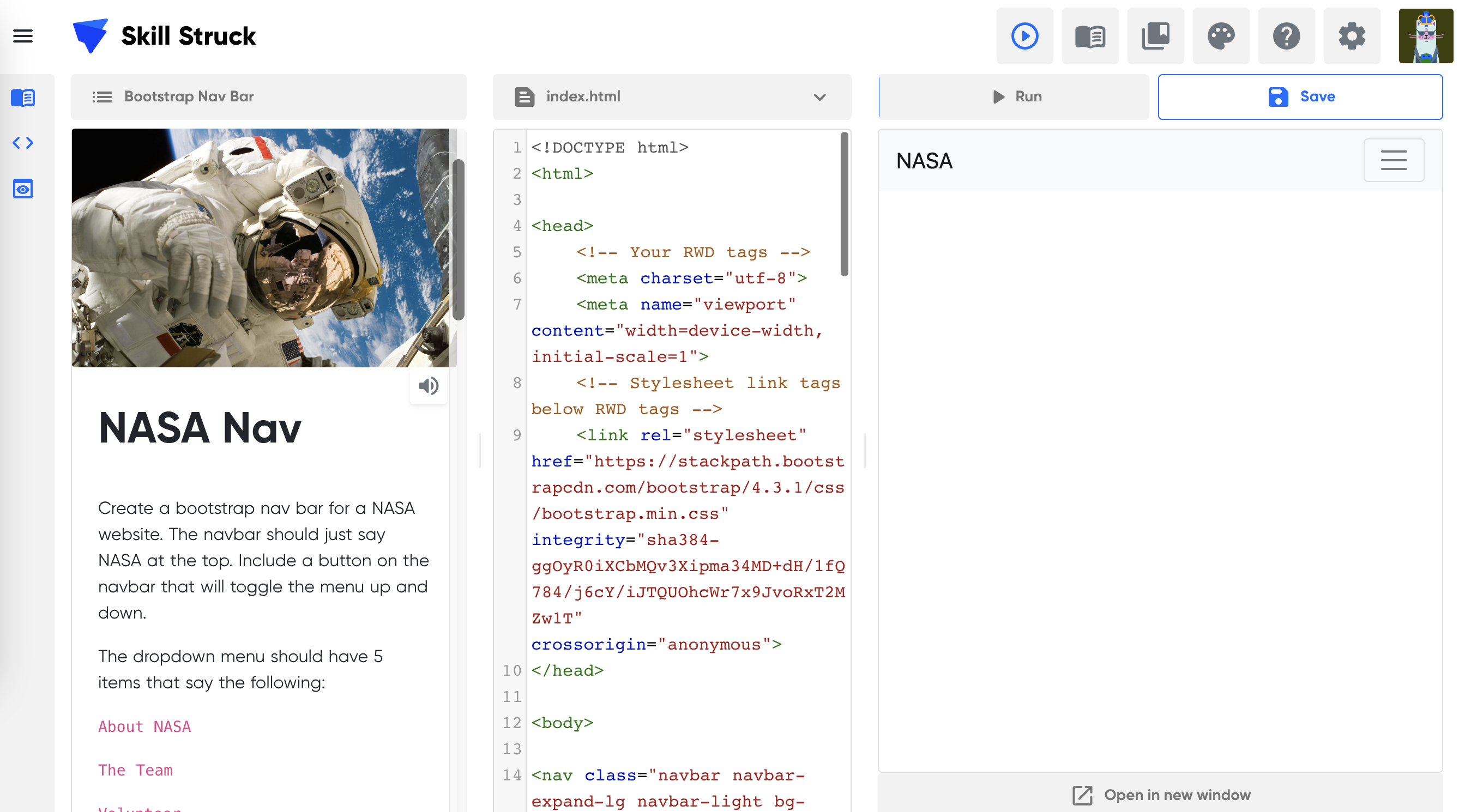
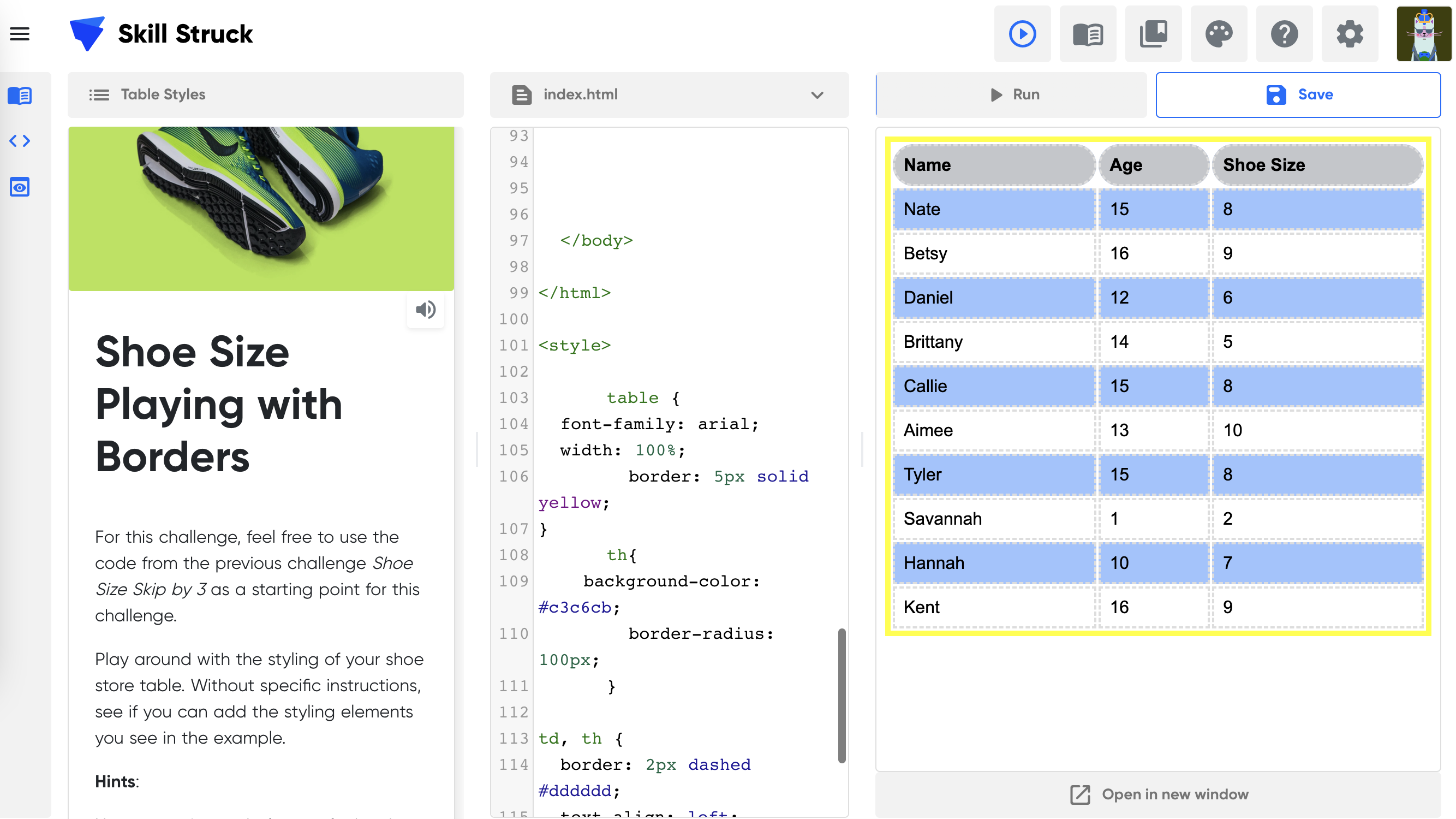
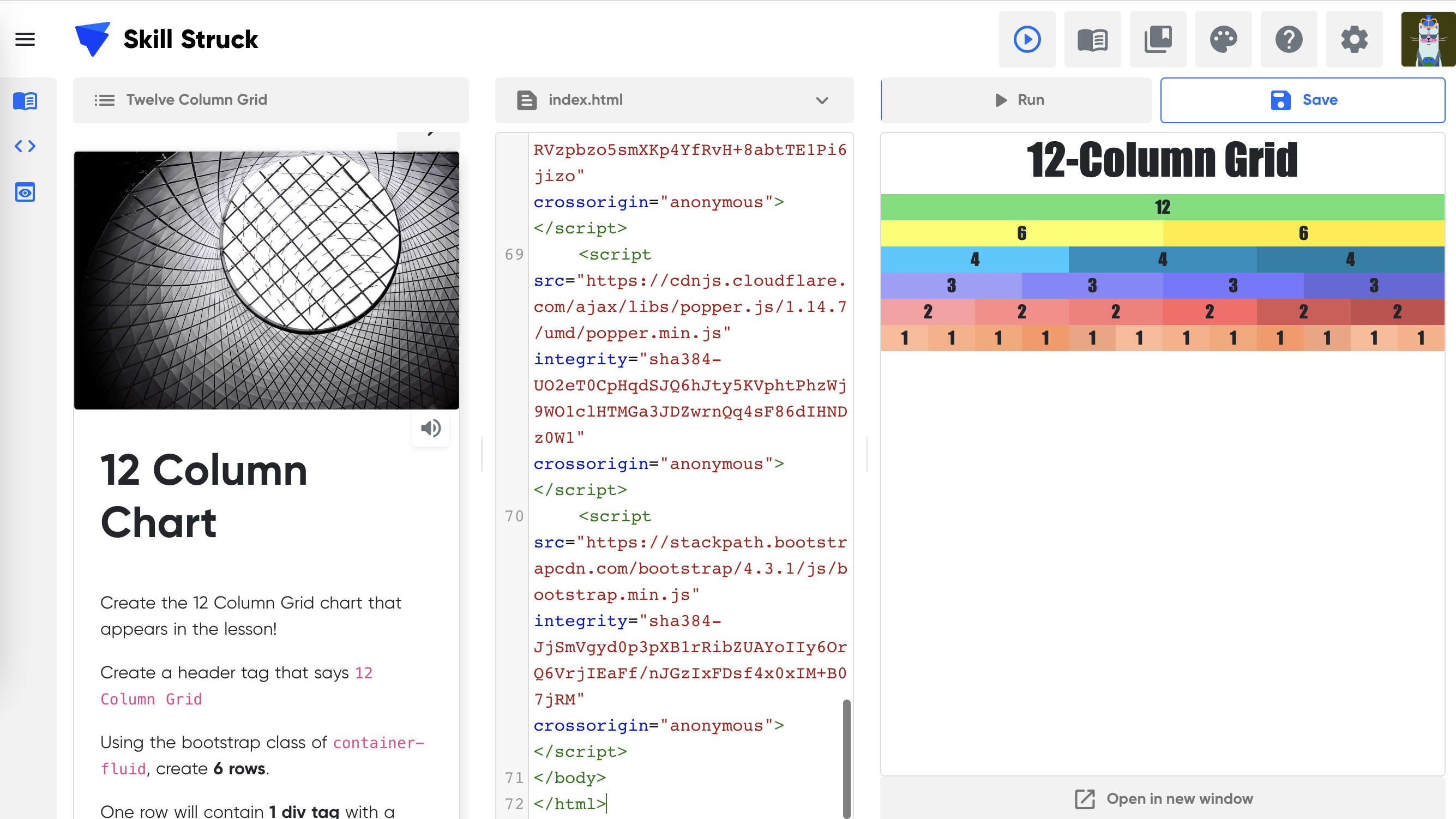
In this course students will complete challenges that help solidify concepts as they use skills in a variety of ways. In order to complete tasks, students will creatively apply what they've learned by using different approaches to reach a goal. This experience closely follows challenges they would face in a technical interview, allowing them to practice. Students will create a variety of more advanced websites using different web development skills. Some examples of projects: Sunset, NASA Nav, Shoe Size Playing with Borders, 12 Column Chart, Forms
140 Student Activities
192 Teacher Resources
49 Checkpoints
-
338 Quiz Questions
Autograder
English and Spanish
Skill Struck Reviews

Having a mapped out, structured way to learn and experience the Computer Science curriculum really freed up time for me to give students one-on-one attention. It also gave me more opportunities to give the students additional programming assignments to help them understand the concepts better.
Scott Couch
CS Teacher, Maeser Prep Academy

The program and the people behind it are innovative, intelligent, and organized. The platform is very user-friendly and l have been able to guide my students easily through the curriculum.
Dillon Gilpin
High School CS Teacher, Duchesne County School District

All of the content is fun and engaging for our students! Regarding the support and partnership, they are always on top of everything. Small issues are resolved quickly, and that is not typical with other EdTech companies.
Donna Woods
CTE Cyber Pathway Instructor, Moreno Valley United School District